Отзыв о курсе Ильи Бирмана

Илья Бирман ведёт курс «Пользовательский интерфейс и представление информации». Первая ступень школы стажёров включает его видео, но тут больше практики и можно приставать к Илье с вопросами.
Курс строится вокруг принципов проектирования интерфейса. Поначалу меня смущало, что они не укладываются в систему вроде таблицы Менделеева. Потом я понял, как это работает: Илья в отличие от меня делает всего одну версию макета и применяет к ней один принцип за другим. Становится всё кайфовее и кайфовее, это похоже на метод градиентного спуска. Очерёдность принципов не важна.
После курса я попробовал работать в таком «последовательном» режиме: версии макета больше не разрастаются фрактальным деревом, процесс стал линейным и приятным.
Я удивлён количеству хоткеев, которыми пользуется Илья. Например, он в фотошопе одним аккордом делает жирной растровую надпись на белом фоне:
m → Выделение → ⌘j → Alt+Shift+m → v → Стрелка вправо → ⌘e
У меня пропало ощущение супербыстрой работы на компе: по сравнению с Ильёй я тормоз.
Лайфхаки и подходы
- Улучшать текущий макет наименьшим трудом, а не думать, как сделать его идеальным.
- Перед улучшением интерфейса подумать, какая в нём главная проблема. Решить её. Повторить.
- Чтобы быстрее разработать несколько экранов новой системы, начинаем с самого сложного из них. Потом на остальных используем готовые элементы. © Денис Клевакин, участник курса.
- Общее важнее частного. Исключения не должны мешать правилам.
- Новый макет можно планировать не от данных, а от вёрстки. Мол, в углу какой-то большой чёрной штуки не хватает. Если для неё нет данных — найти. © Михаил Нозик, на живых советах после курса.
Тезисы россыпью
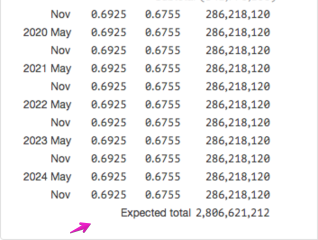
- Нули после запятой могут быть полезны. Например, их число может показать точность прибора: мол, гарантируем, что там нули.
- Если в ячейке нет данных — это тоже полезная информация. Отсутствие данных обозначается серым тире.
- «Итого» лучше выделять не жирностью а выравниванием, это экономит data ink:

- Не показывать одно и то же несколькими способами, например, жирностью, выравниванием, цветом.
- Когда приложение предлагает сохранить платёж как шаблон, оно нарушает принцип бесценности пользовательских данных. Не надо спрашивать, надо сохранять всё в лог, чтобы можно было потом повторить любой платёж.
- Выбор до интерфейса — я выбираю тип билета или бензина, подходя к нужному терминалу.
- В листалках надо делить элементы на страницы не по 20 штук, а осмысленно. Например, по датам.
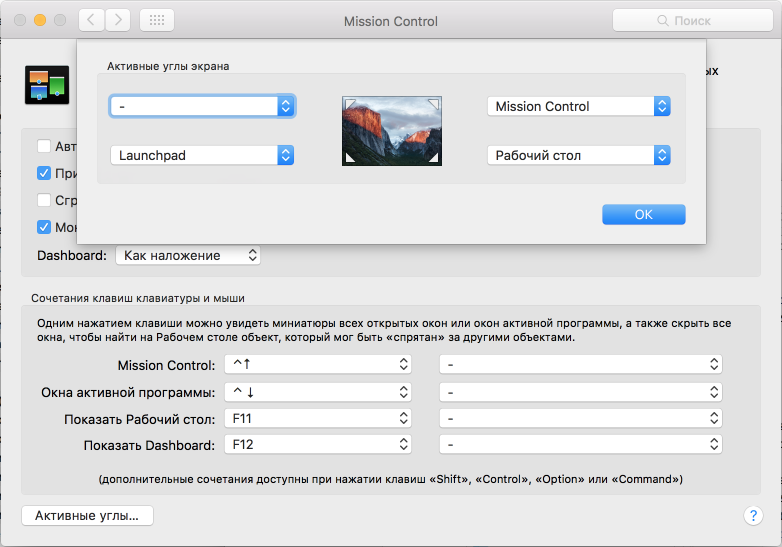
- В маке клёво поставить действия на активные углы:

- и включить хлебные крошки в файндере:

- Выделение в фотошопе и системную маковскую рамку скриншота можно перетаскивать с зажатым пробелом:

Практика
Надо было улучшить таблицу, график и форму, по полчаса на макет. Впервые дизайнил в таком цейтноте, приходилось включать мозг и оценивать, что важно, а что нет.
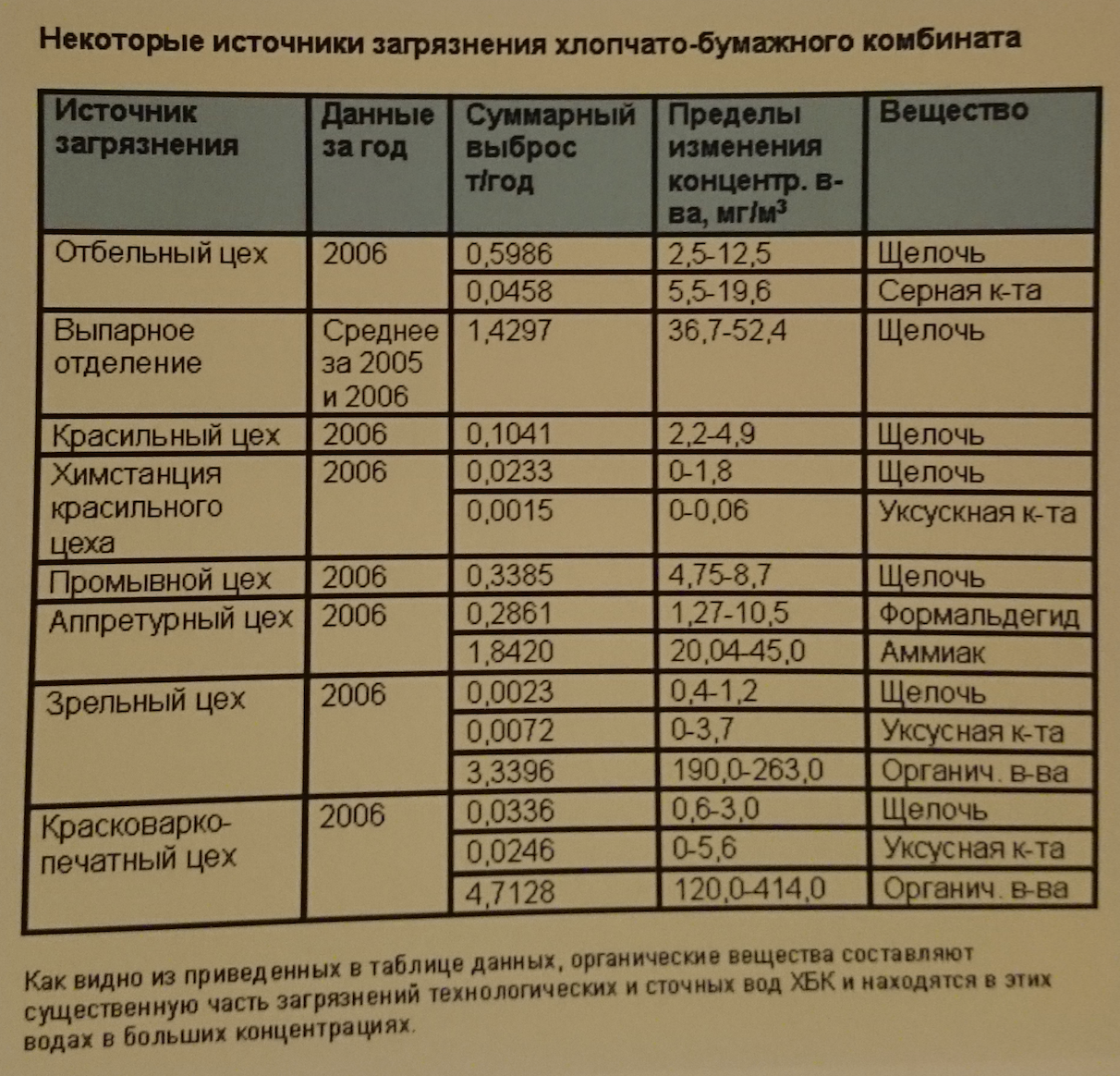
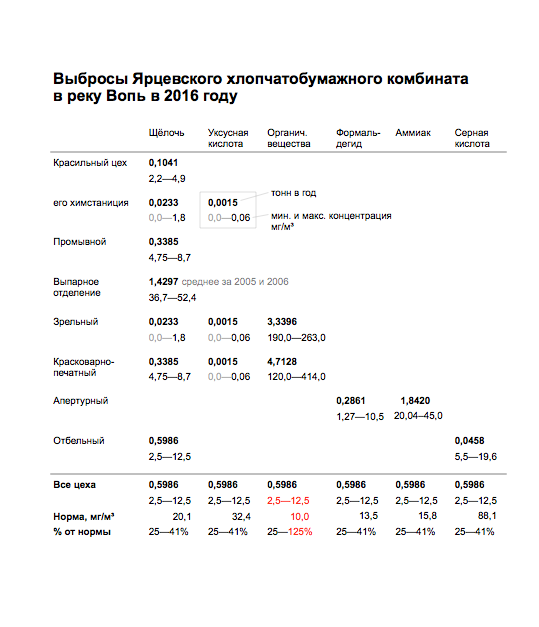
Таблица:


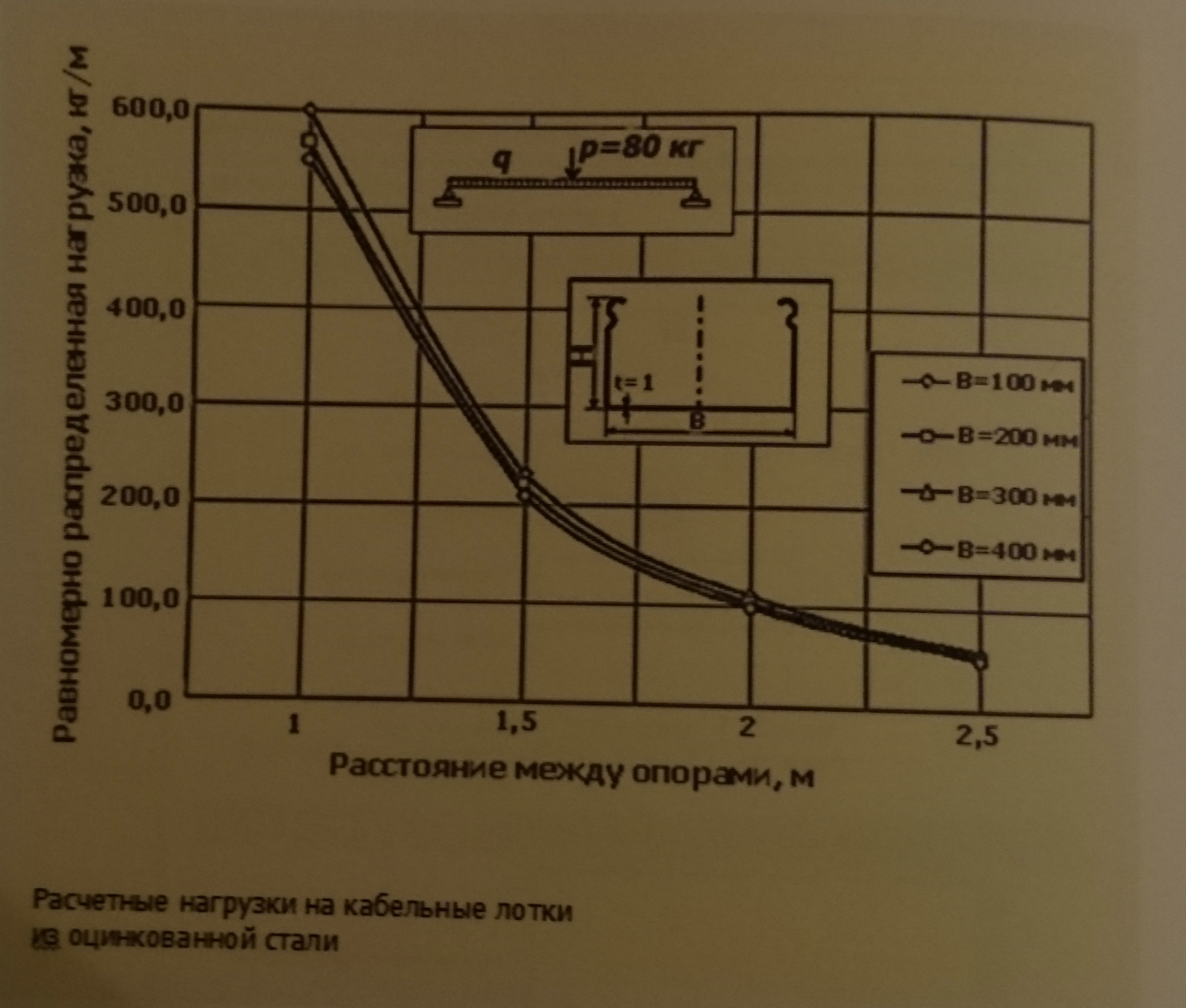
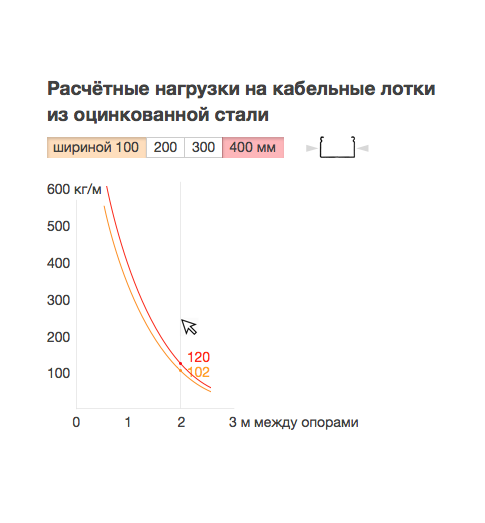
График:


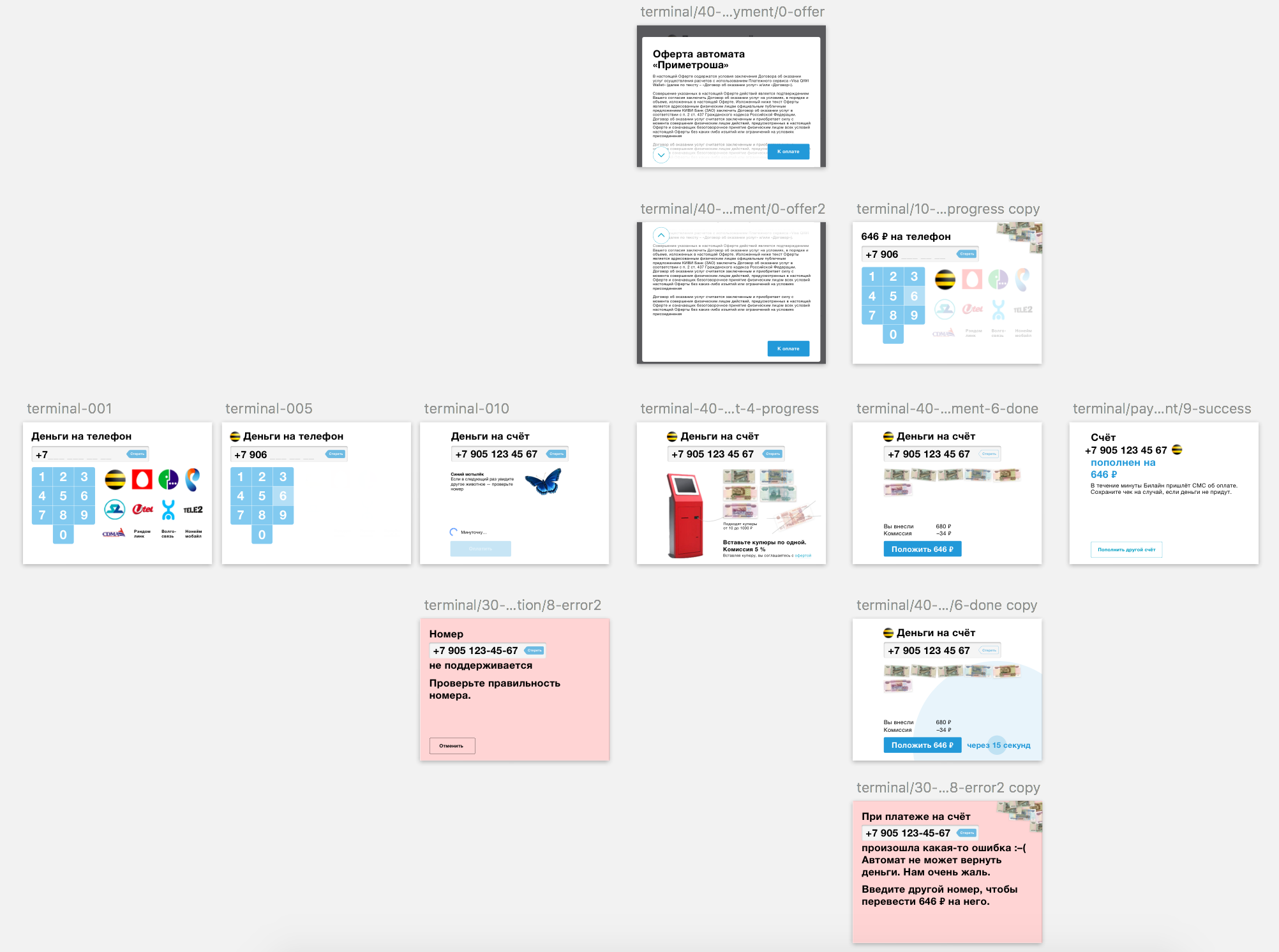
Задание на день: интерфейс платёжного терминала. По горизонтали основной сценарий, рядом — вариации:

Не успел доделать нижний красный экран, Илья над ним долго издевался, пририсовал троллфейс в фотошопе.