Список списков ресурсов о визуализации данных

Визуализация ресурсов о визуализации данных
Из книги «Искусство рассуждать о книгах, которых вы не читали» я узнал, как легче погрузиться в новую тему. Надо загуглить списки ресурсов, но не углубляться в них и не переходить по ссылкам. Просто прочитать и почувствовать, из каких разделов состоит нужное знание, и какие из них мне интереснее.
Я использовал этот приём, когда начинал изучать визуализацию данных. Вот списки ресурсов, которые при беглом просмотре показались интересными:
- 17 Data Visualization Resources You Should Bookmark, 2017
- Teaching data visualization: Recommended readings and resources by Mu Lin, 2015
- Learning Data Visualization by Visual Cinnamon
- Visualization Resources by Visual Cinnamon
- Data Visualization Tools by Boston college libraties. Pay attention to left menu.
- Data Scraping
Остальные:
- 31 Free Data Visualization Tools, 2016
- Data Visualization Design & front-end Resources, 2016
- 18 Data Visualization Resources for Education and Inspiration by Infogram, 2016
- The mise en place for Data Visualization, 2016
- Ultimate resource for understanding & creating data visualization, 2015
- What are the best resources for learning data visualization? thread on Quora, 2014
- 10 top data visualization resources, 2013
- Data Visualization: 20+ Useful Tools and Resources, 2011
- 40 Essential Tools and Resources to Visualize Data, 2008
- Top 10 visualization resources
- A Guide to Free and Open Source Data Visualization Tools
- Data visualization tools and resources for every need
100 клеток за день
Меня зацепила статья 100 Blocks a Day. Главная идея — человек бодрствует ≈1000 минут в день. Если каждые 10 минут обозначить клеточкой, весь день можно нарисовать так:

Прожил 10 минут — закрасил клеточку. Вечером ни одной клетки не остаётся, пора спать. Мне так понравилась идея, что я распечатал стопку клетчатых листиков и стал их красить цветными карандашами:
- Фиолетовым — планирование или наведение порядка.
- Синим — чтение.
- Зелёным — физическую активность или что-то полезное.
- Жёлтым — отдых или еду.
- Красным — работу.
- Чёрным — сон.
- Серыми каракулями — всякую ерунду.
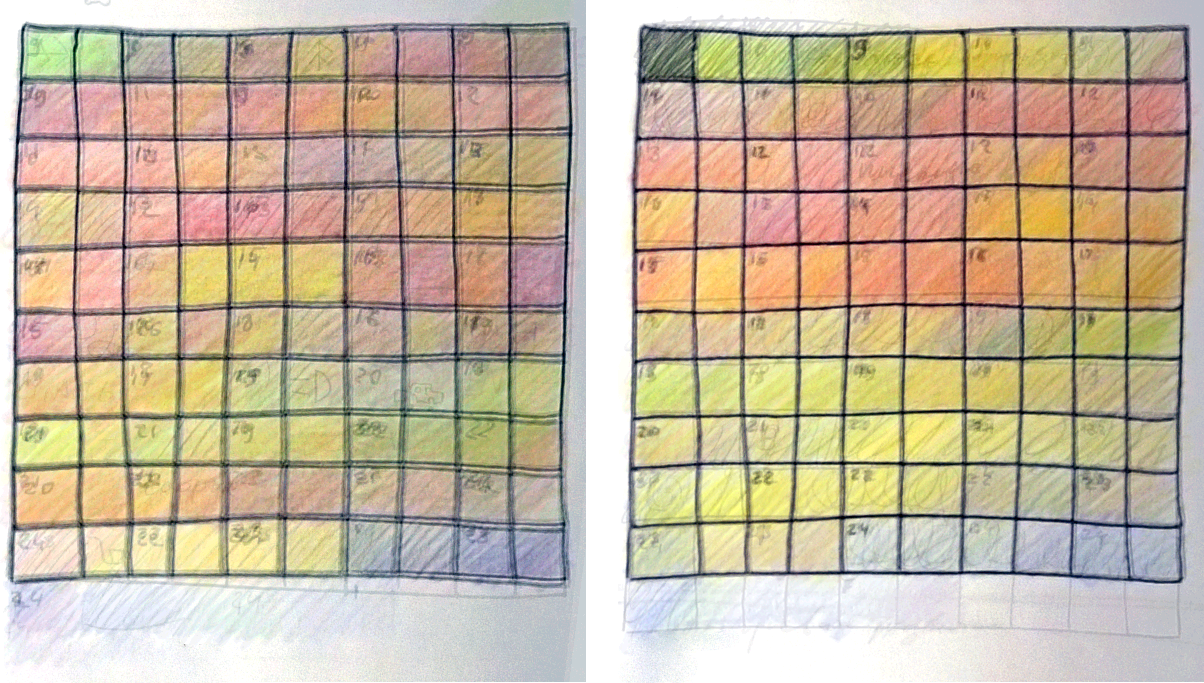
Через месяц я завершил эксперимент, но только сейчас дошли руки отфоткать бумажки и слепить их в одну картинку:

Там, где вечером много зелёных клеточек, я гулял с Дата сториз в наушниках.
В начале года я уволился из Пракмы и пошёл в Лабораторию, это видно в данных. Декабрьскими вечерами после работы делал тестовое задание. После нового года устаканил режим, перестал ночами пилить свои проекты. Смена режима хорошо заметна, если наложить будние дни друг на друга:

Слева мой режим до Нового года, справа — после
Видно, что после Нового года режим стал более чётким: в первой половине дня работа, потом отдых, перед сном — чтение.
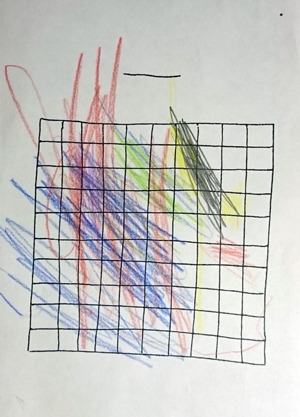
Дочка тоже попробовала себя в таймтрекинге. У неё все дни получаются примерно такие:

Когда вечером держишь в руке лист со схемой прожитого дня, понимаешь, что 10 минут — это много, их жалко потратить на ерунду.
Скетч: обзор плагинов, которые переключают состояния макета
Каким будет макет, если по-другому отсортировать таблицу? А если развернуть выпадающий список? Обычно в скетче для каждого состояния экрана создаётся отдельный артборд, а общая часть выносятся в символ. Но иногда это кажется слишком сложным: хочется переключать состояния скрывая и показывая слои и группы.
Это не очень удобно, даже если для переключения состояния надо найти и показать один слой и спрятать другой. А если таких слоёв несколько, становится вообще сложно. К тому же можно по ошибке включить не тот слой и отправить клиенту макет с глупой ошибкой.
Для переключения состояний артборда есть плагины, я их посмотрел и написал мини-обзор. Спойлер: ни один не подошёл.
Идеальный плагин:
- хранит информацию в названиях групп и слоёв. Если плагин перестанет работать в новой версии скетча, информация о состояниях не потеряется.
- Работает в пределах текущего артборда, чтобы не испортить что-нибудь в другом конце документа.
- Может проверить наличие скрытых слоёв в макете, чтобы случайно не удалить что-то нужное.
- Умеет выделить слои, связанные с состоянием, чтобы их перенести в другой артборд или удалить.
- Может показать и выделить все скрытые слои, не связанные с состояниями. Возможно, я решу их удалить.
- При экспорте артборда сохраняет состояния в разные файлы.
States

Добавляет окошко-переключалку состояний. В нём я могу добавлять состояния и переключаться между ними. Состояния привязаны к артборду, если дублировать артборд они будут работать и в новом.
Плюсы:
- Запоминает не только видимости слоёв, но и их положения. Можно двигать слой в зависимости от состояния.
Минусы:
- Если после создания нужных состояний я захочу в одном из них создать новый элемент, мне придётся пройтись по остальным состояниям и спрятать его на них.
- Если разгруппировать элементы, они ведут себя непредсказуемо. Это какой-то треш, не разобрался.
- При каждом переключении состояния вылезает окно. Если я не хочу потерять внесённые изменения, надо каждый соглашаться.
- Если я решу подвинуть заголовок во всех состояниях, надо двигать его отдельно в каждом.
- Нет шотката на переключение слоёв, в меню плагина нет пунктов, на которые этот шоткат можно повесить.
- Если передать макет коллеге, у которого нет плагина, он не сможет пользоваться макетом.
Главный косяк: работа становится нестабильной, легко испортить свой макет и даже не знать о том, что что-то не так.
Сохраняемые свойства: положение, видимость, м.б еще что-то. Место хранения данных: Метаданные слоёв Дополнительные сущности: Окошко с переключалкой статусов Переключение состояний: клик по пункту в панели плагина.
State Switch Master

Управляет видимостью слоёв при помощи других слоёв. Выбрал нужное состояние в дереве слоёв, нажал шоткат — десятки слоёв по всему документу поменяли видимость.
Минусы:
- нельзя переключать состояния без кликов по дереву слоёв. Немногим удобнее ручного переключения видимости.
- Чтобы плагин работал, нужно вручную связать слои со слоями-состояниями.
Сохраняемые свойства: Видимость Место хранения данных: Метаданные слоёв Дополнительные сущности: Папка со служебными слоями. Переключение состояний: клик по служебному слою, потом шоткат
State machine

Умеет только переключать стили слоёв внутри группы. Это полезно для менюшек. Переключать состояния всего интерфейса плагин не умеет.
Сохраняемые свойства: Стиль Место хранения данных: Имена файлов и папок Дополнительные сущности: — Переключение состояний: выбор нужной группы, переименование, шоткат
Layer Comps
Плагин не заработал, я написал багрепорт.
ScreenFork
В ридми писали, что плагин не переключает состояния, но экспортирует их в разные файлы. Меня такой вариант устраивал. К сожалению, плагин не заработал в моей версии скетча.
Sketch states switch
Управляет прозрачностью слоёв. Есть 5 слотов, в них сохраняются состояния, потом из них восстанавливаются. Не заработал.
TODO https://github.com/patrickkeenan/sketch-framer-states
Итог
Плагины, которые есть, работу не упрощают, а наоборот. Вариант — писать свой плагин или придумать, как проще создавать символы и артборды для хранения состояний.
Ускорение работы в скетче: без групп
Когда много групп, неудобно выделять объекты рамкой. Например, в макете таблица. Если аккуратно завернуть столбцы таблицы в группы, то не получится быстро поменять строки местами. Можно, конечно, выделять рамкой с зажатым ⌘, тогда скетч будет игнорировать группы и выделит непосредственно слои. Но некоторые объекты могут развалиться:

У ссылки при перетаскивании отвалилось подчёркивание
Решение: не группировать строки и столбцы. Тогда их можно выделять мышкой, без ⌘. Группы делать только внутри ячеек, чтобы они не разваливались, как на картинке выше.
Производство и экспорт машин в Германии

Германская ассоциация автомобилестроения опубликовала данные о производстве и экспорте легковых автомобилей и фур.
Такая визуализация прячет данные:
- В статье два графика: один про экспорт, другой про импорт. Они живут в разных шкалах и не влезают в один экран, поэтому сравнивать их неудобно.
- Чтобы посмотреть данные по фурам, надо нажать кнопку-переключатель.
- Приходится скроллить вправо-влево, чтобы что-то увидеть.
- Ось Y начинается не с 0 а с 10 000, что усложняет понимание.
Я сделал свою версию. Данных не так много, поэтому показал их все сразу:
Сверху легковые, снизу фуры. Экспорт и производство обозначил цветом а ось Y начал с нуля. Можно оценить процент экспортированных машин и машин, которые остались в стране.
Теперь не нужно рисовать тренд, его и так видно. Например, видим спад производства в конце кризисного 2008 года.
Было бы интересно добавить информацию о производителях: кто в каком году сколько машин произвёл, кто недавно вышел на рынок.
Конвертация огромных таблиц из экселя в csv
У меня был стомегабайтный документ экселя. Нужно было находить в нём строки, а маковский эксель думал над каждым кликом по 5 секунд. Я попробовал Numbers, он работает быстрее, но теряет данные: в таблице 65535 строк вместо 910070.
Решил сделать из таблицы текстовый файл и работать с ним в виме. Вернулся в эксель и экспортировал файл в csv, вышло так:

Все данные слиплись в одну строку. Можно вылечить автозаменой, но это будет долго, и как-то слишком много мороки.
В итоге экспортировал скриптом на питоне:
#! /usr/bin/env python
import xlrd
import csv
book = xlrd.open_workbook('postings.xlsx')
# Assuming the fist sheet is of interest
sheet = book.sheet_by_index(0)
# Many options here to control how quotes are handled, etc.
csvWriter = csv.writer(open('postings.csv', 'w'), delimiter='|')
for i in range(sheet.nrows):
csvWriter.writerow(sheet.row_values(i))
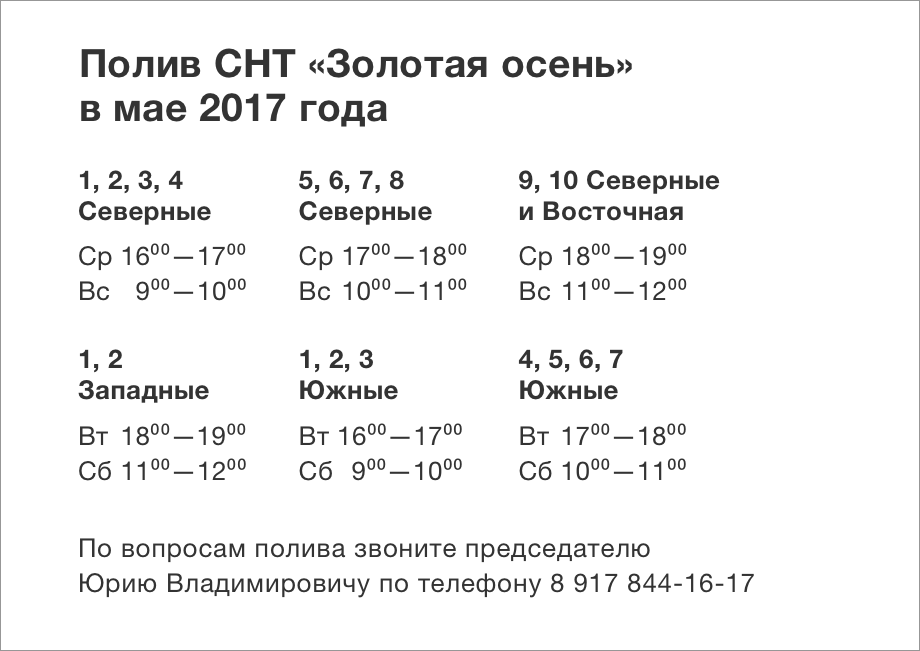
Перевёрстка графика полива

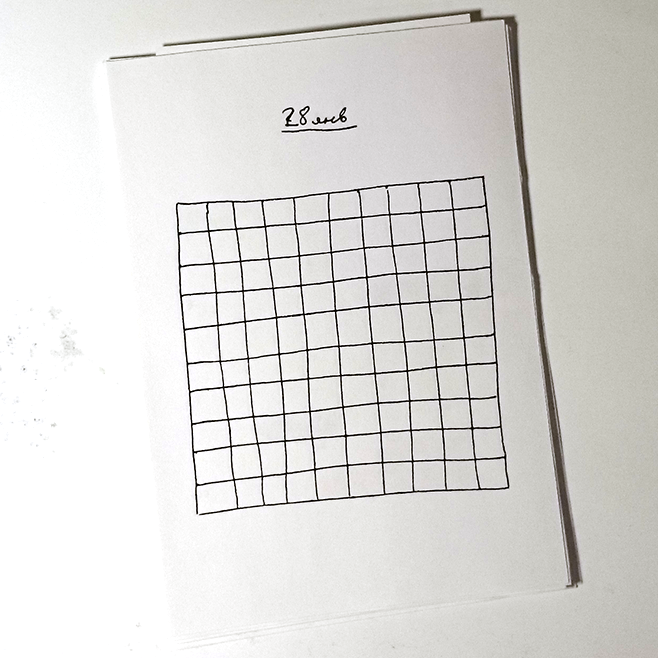
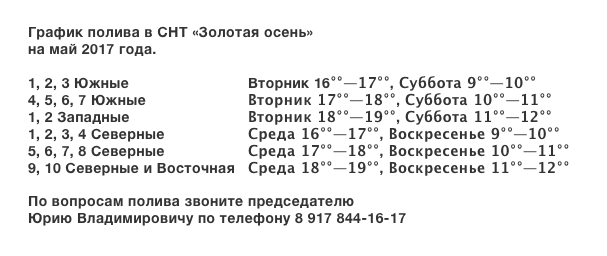
В Золотой осени висит такой график полива, я не удержался и сделал свою версию.
Автор показал данные в таблице-календаре. Такой формат удобен рабочему насосной станции, но не дачнику. Рабочий хочет знать, в какой день и в какое время включить насос или повернуть вентиль, а дачнику достаточно видеть, когда включат воду на его участке.
Первым делом вынес за скобки повторяющиеся Южные и Северные, убрал таблицу:

Докрутил, скомпоновал в горизонтальный формат А4:

Северные сверху, Южные снизу, Восточные справа, Западные слева :-)
Визуализация о британском искусстве
Галерея Тейт — самое крупное собрание британского искусства. Она открылась в 1500 году и сейчас хранит 30 000 художественных работ: рисунки, картины, скульптуры, фотографии, инсталляции. Данные об её экспонатах лежат на гитхабе.
Florian Kräutli визуализировал их вот так:

Горизонтальное положение кружка показывает дату рождения художника, размер — число опубликованных работ.

К уже знакомому графику добавился второй, на котором каждый кружок — покупка произведения музеем. Линии соединяют художников с их произведениями.
Первый график смотрится клёво. Мне не нравится, что вертикальное положение кружков ничего не значит. Цвет не используется, можно было им показать, например, технику.
На втором графике каша: непонятно, какой художник что нарисовал. Главная проблема в соединительных отрезках: информацию содержат только их начала и концы. Но линии сливаются в пятна и разобраться во взаимосвязях невозможно:

В каком году галерея приобрела больше всего работ этого художника?
Я поменял формат графика и добавил полезной информации: показал сколько лет каждая картина ждала попадания в музей:

Каждая полоска — картина. Левый конец показывает год создания, правый — приобритения музеем. Чем длинее полоска, тем дольше работа ждала своего часа. Картины одного художника стоят рядом, раскрашены одинаково, отсортированы по году создания.
Казалось бы, вертикальная ось по-прежнему ничего не значит. Однако, наклон левого края показывает, в какие годы художник нарисовал больше работ, достойных музея:

Первые пять лет Энди Уорхол творит с постоянной скоростью. В 1965 году затишье. Последние несколько лет скорость растёт.
По правому краю видно, что музей получил большую часть работ в 2008 и 2009 годах.

Последние две картины галерея приобела в 2016. Вот одна из них:

Алекс Кац, Полнолуние, 1988
Как и автор исходной визуализации, я убрал из данных сверхпродуктивного Уильяма Тёрнера. С ним было бы так:

Уильям Тёрнер нарисовал большую часть галереи Тейт
Мейковер мандей
В проекте Мейковер мандей дизайнеры и аналитики переделывают визуализации интернет-изданий. Каждый понедельник им дают какую-нибудь статью с визуализацией и исходные данные, надо что-нибудь из них узнать и собрать свою версию за час.
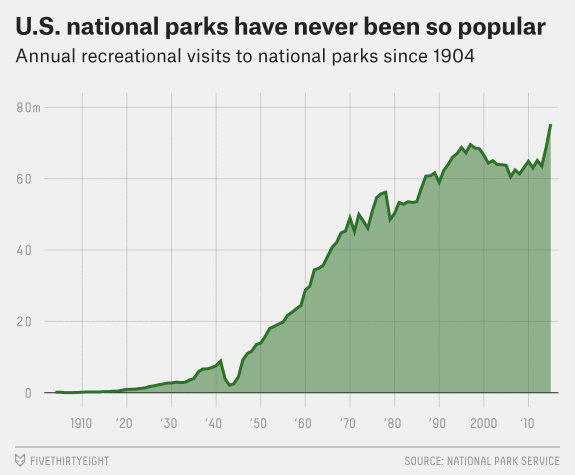
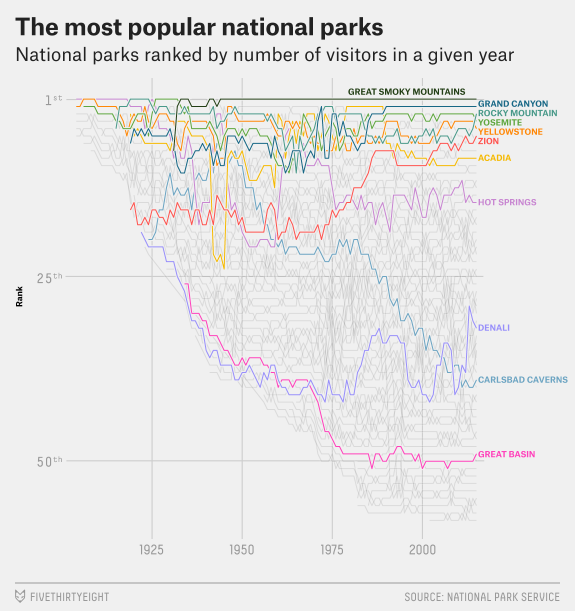
На этой неделе — статья The National Parks Have Never Been More Popular. В ней Эндрю Флауэрс показывает рост посещаемости национальных парков Америки:


Нравится, что нет легенды, подписи прямо на графиках.
Не нравится:
- Линейные диаграммы обманывают: кажется, что значения между точками имеют смысл. Верхний график говорит, что первого июля двухтысячного года в парках побывало 430 миллионов человек. На самом деле эта цифра за год.
- Рейтинг на втором графике ничего не говорит о посещаемости. Если парк поднялся на одно место, посещаемость могла вырасти на одного человека, или на миллион, или уменьшиться в два раза.
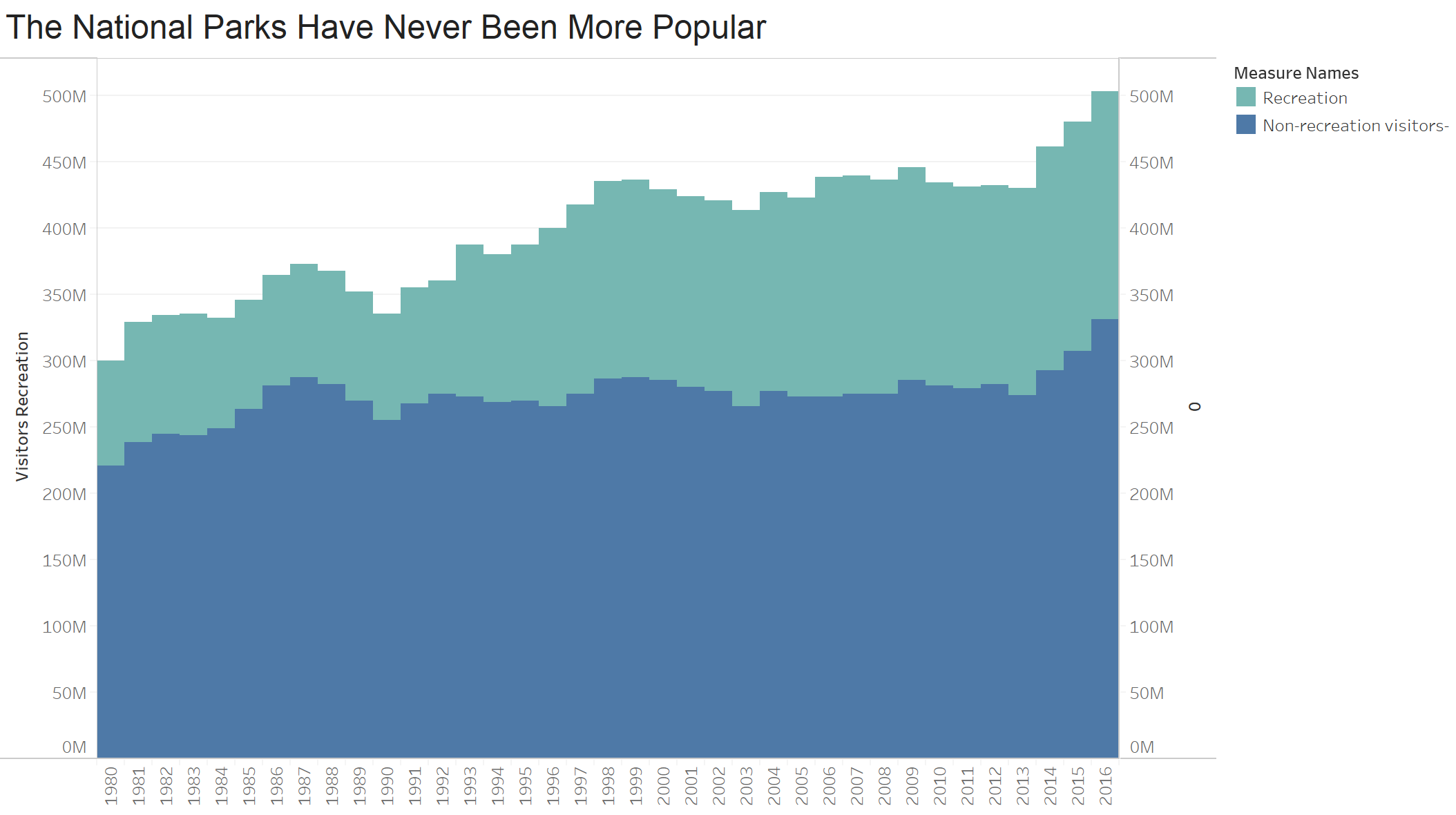
Скачал исходные данные и визуализировал их в Табло. Инструмент знаю плохо, поэтому за красотой не гнался. Цель — показать, за счёт каких парков выросла общая посещаемость.
Не до конца разобрался в терминах. Кажется, recreation visitors — с палатками, non-recreation — без.
Общая посещаемость:

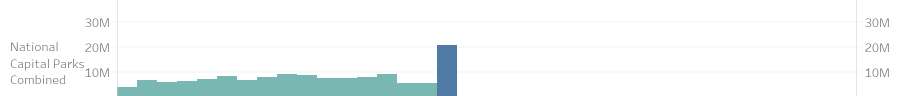
Посещаемость отдельных парков:
.png)
Обрезал высокое изображение, полная версия на Табло
Стало видно, посещаемость растёт у разных парков понемножку.
Ещё вылезли артефакты. George Washington MEM P в 1993 году оккупировали «беспалаточные» туристы. А «палаточных» как будто перестали пускать вовсе:

National Capital Parks Combined в 1996 тоже странно ведут себя. Название намекает, что это не парк а сумма посещаемостей других парков.

Отзыв о курсе Ильи Бирмана

Илья Бирман ведёт курс «Пользовательский интерфейс и представление информации». Первая ступень школы стажёров включает его видео, но тут больше практики и можно приставать к Илье с вопросами.
Курс строится вокруг принципов проектирования интерфейса. Поначалу меня смущало, что они не укладываются в систему вроде таблицы Менделеева. Потом я понял, как это работает: Илья в отличие от меня делает всего одну версию макета и применяет к ней один принцип за другим. Становится всё кайфовее и кайфовее, это похоже на метод градиентного спуска. Очерёдность принципов не важна.
После курса я попробовал работать в таком «последовательном» режиме: версии макета больше не разрастаются фрактальным деревом, процесс стал линейным и приятным.
Я удивлён количеству хоткеев, которыми пользуется Илья. Например, он в фотошопе одним аккордом делает жирной растровую надпись на белом фоне:
m → Выделение → ⌘j → Alt+Shift+m → v → Стрелка вправо → ⌘e
У меня пропало ощущение супербыстрой работы на компе: по сравнению с Ильёй я тормоз.
Лайфхаки и подходы
- Улучшать текущий макет наименьшим трудом, а не думать, как сделать его идеальным.
- Перед улучшением интерфейса подумать, какая в нём главная проблема. Решить её. Повторить.
- Чтобы быстрее разработать несколько экранов новой системы, начинаем с самого сложного из них. Потом на остальных используем готовые элементы. © Денис Клевакин, участник курса.
- Общее важнее частного. Исключения не должны мешать правилам.
- Новый макет можно планировать не от данных, а от вёрстки. Мол, в углу какой-то большой чёрной штуки не хватает. Если для неё нет данных — найти. © Михаил Нозик, на живых советах после курса.
Тезисы россыпью
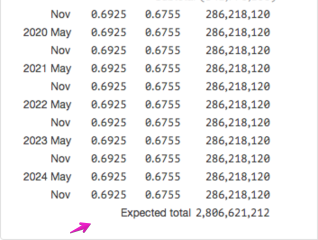
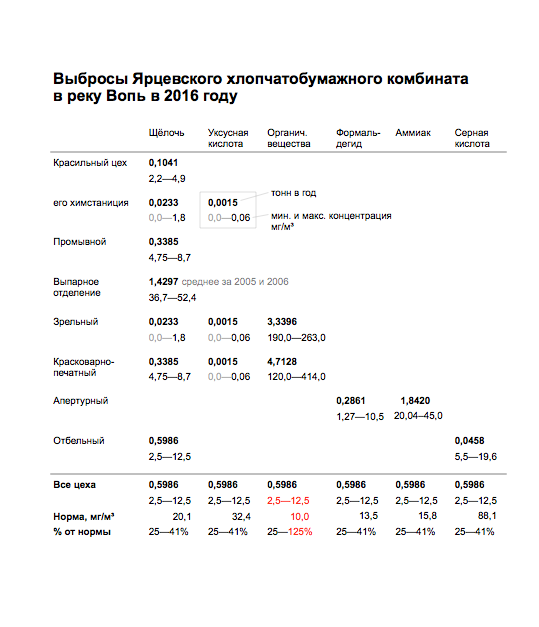
- Нули после запятой могут быть полезны. Например, их число может показать точность прибора: мол, гарантируем, что там нули.
- Если в ячейке нет данных — это тоже полезная информация. Отсутствие данных обозначается серым тире.
- «Итого» лучше выделять не жирностью а выравниванием, это экономит data ink:

- Не показывать одно и то же несколькими способами, например, жирностью, выравниванием, цветом.
- Когда приложение предлагает сохранить платёж как шаблон, оно нарушает принцип бесценности пользовательских данных. Не надо спрашивать, надо сохранять всё в лог, чтобы можно было потом повторить любой платёж.
- Выбор до интерфейса — я выбираю тип билета или бензина, подходя к нужному терминалу.
- В листалках надо делить элементы на страницы не по 20 штук, а осмысленно. Например, по датам.
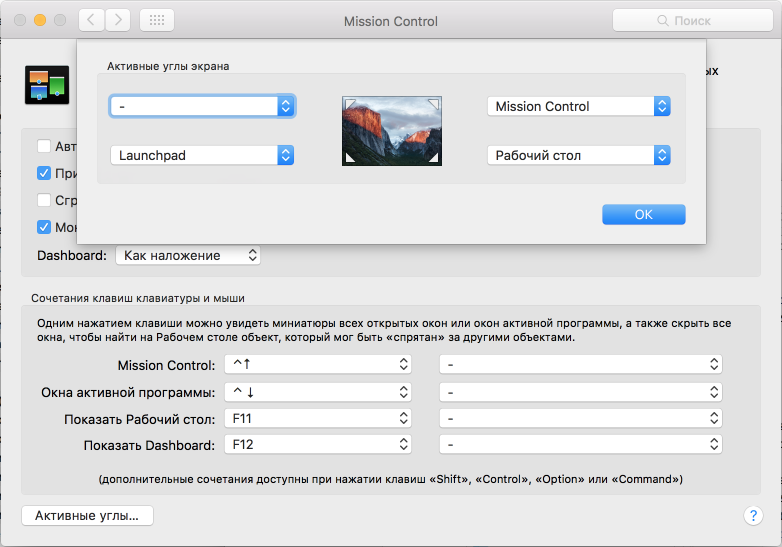
- В маке клёво поставить действия на активные углы:

- и включить хлебные крошки в файндере:

- Выделение в фотошопе и системную маковскую рамку скриншота можно перетаскивать с зажатым пробелом:

Практика
Надо было улучшить таблицу, график и форму, по полчаса на макет. Впервые дизайнил в таком цейтноте, приходилось включать мозг и оценивать, что важно, а что нет.
Таблица:


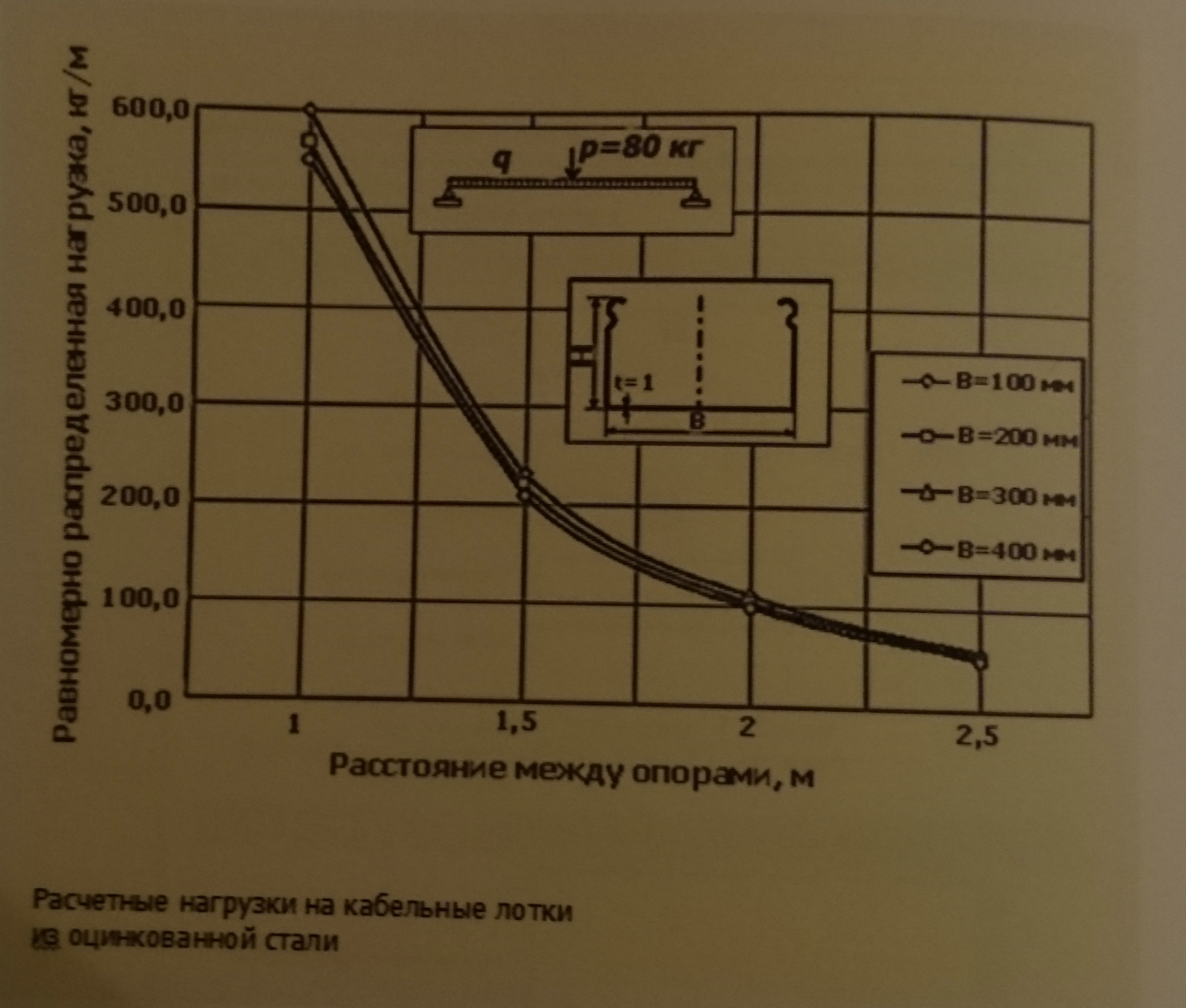
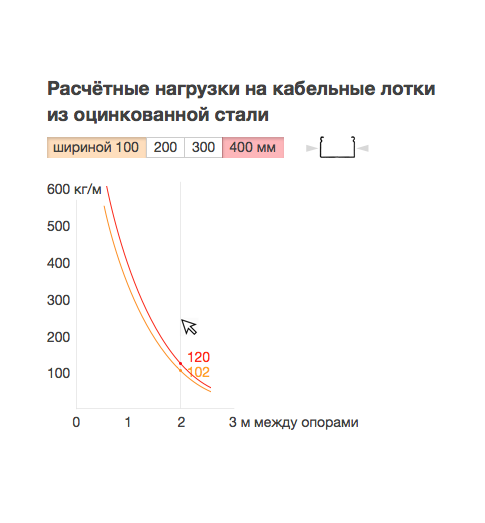
График:


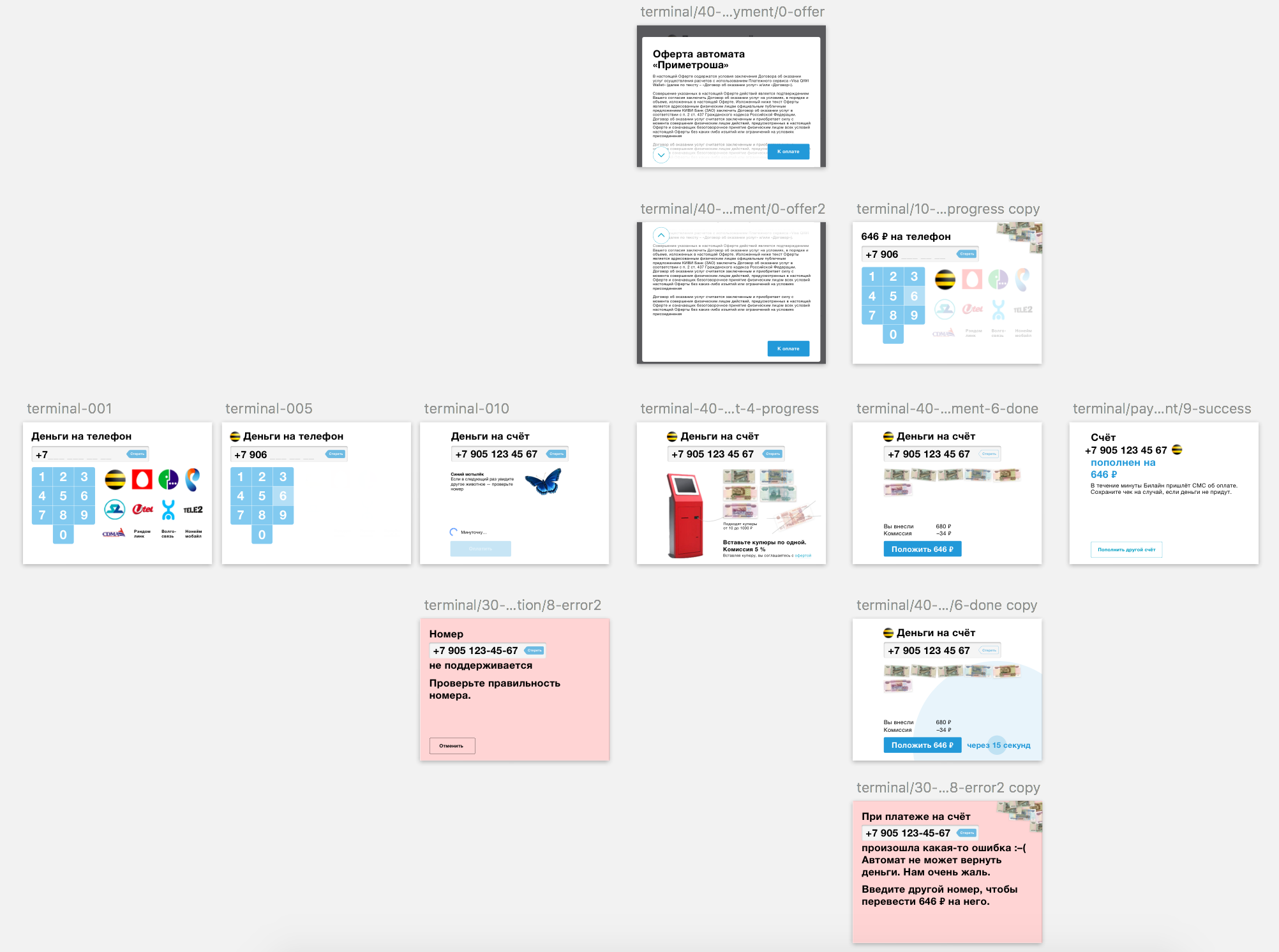
Задание на день: интерфейс платёжного терминала. По горизонтали основной сценарий, рядом — вариации:

Не успел доделать нижний красный экран, Илья над ним долго издевался, пририсовал троллфейс в фотошопе.