Некоторые плагины для работы с текстом
Посмотрел описания нескольких скетч-плагинов и оценил их полезность для себя.
Полезные
- Dynamic button — пригодится для кнопок и текста с подложками. Хотя, он не работает с символами, кажется.
- Dynamic symbol button — как раз для символов и нужен. Мы его, оказывается, используем О_о
- Jw Sketch Plugins — уже пользуюсь. Разбивает и склеивает строки текста
Бесполезные
- Comma — мелкие улучшения в типографике: двойные пробелы убрать, пробелы после запятых поставить…
- Efficiency — тут русский типограф, мощнее, чем у «Коммы». Есть хоткеи на трекинг, лидинг и спейсинг. Ещё рандомное смещение и изменение размеров, может пригодиться для визуализации.
- Sketch text tools — загоняет текст в колонки, добавляет подложку из объекта, выравнивает по базовой линии и не только, но это через неудобное окошко: хоткеи не навесить.
- Adjust button shape — неудобно копирует функционал символ-баттона.
- Paster — Вставляет текст из буфера в текстовые элементы, построчно. Прикольная идея, но не придумал, где он может понадобиться. Кажется, быстрее редактировать в самом скетче. Хотя, иногда текст генерится автоматически, например, даты в екселе. Тогда в 100 раз быстрее будет. UPD: оказалось, текст разбивает не по строкам а по словам. Завёл баг на гитхабе :–(
Ускорение работы в скетче: текст → строки
Плагин Jw sketch plugins делает каждую строчку текстового блока отдельным объектом. Обратно тоже склеивает. Очень удобно при работе с таблицами, когда надо поменять строки местами. Ещё клёво начинать работу над макетом, когда есть список элементов и ещё не ясно, как их расположить:

Ускорение работы в скетче: горячие клавиши
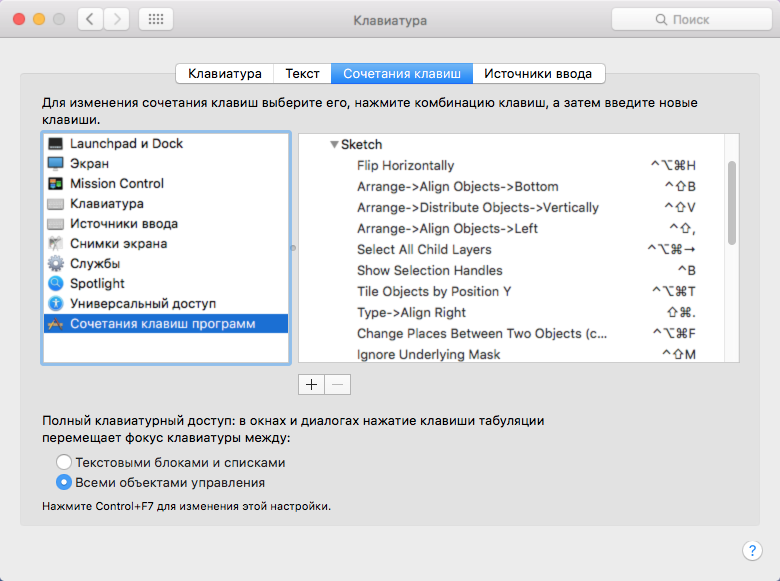
Чтобы работать быстрее, надо назначать горячие клавиши частым действиям. Эта возможность встроена в макось. Можно ускорить и стандартные функции скетча и плагины:

Когда горячих клавиш много, управлять ими в настройках неудобно. Зато работа в скетче спорится
Часто непонятно, будет ли плагин полезным. Поэтому новые планины вызываю через ранер, а когда пойму, что айс, придумываю горячую клавишу.
Ускорение работы в скетче: nudge
По умолчанию стрелки перемещают на 1, с шифтом — на 10 пикселей. При вёрстке черновика скорость важнее точности, поэтому поменял эти значения на 2 и 30 пикселей плагином Automate.
Визуализация народного рейтинга банков
Лаборатория данных опубликовала тестовое задание, и я за него взялся.
На сайте Банков.ру есть таблица с народным рейтингом. Она ежедневно обновлялась 11 лет, но информация глубоко закопана: никто не станет прощёлкивать все страницы. Я хочу сделать эти данные видимыми, чтобы они помогли увидеть интересные истории и закономерности.
Проект сделаю для физических лиц.
Черновая визуализация
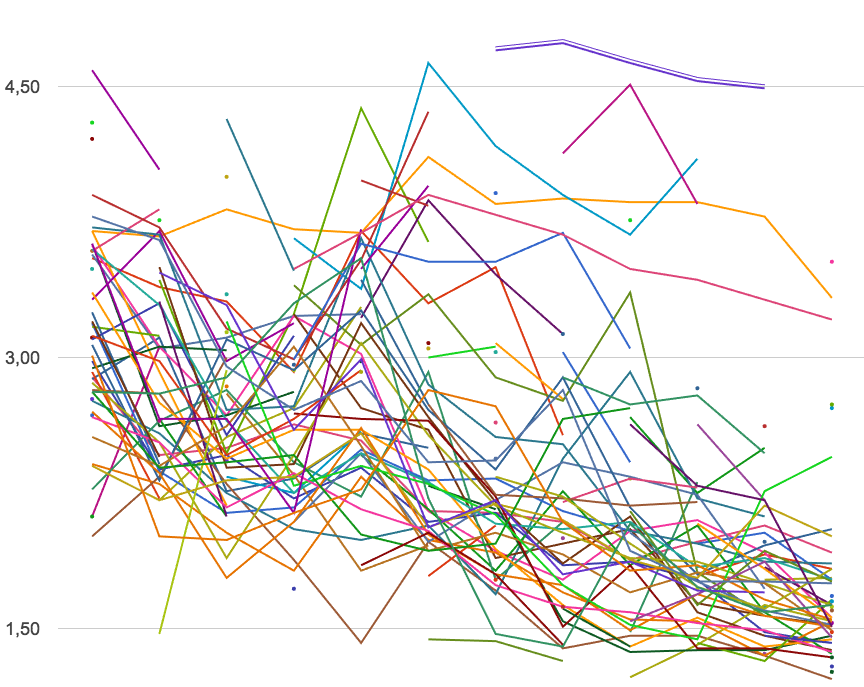
Первым делом строю график в гугльдоке:

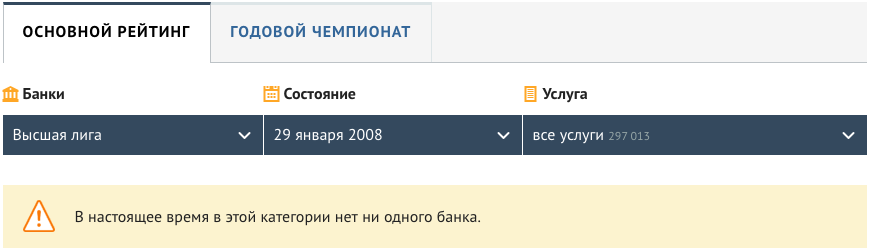
В исходной таблице мало данных, но уже видны закономерности
Авангард давно в лидерах. У некоторых банков оценки выше, но существуют они недолго.
Сбор данных
В рейтинге Банков.ру нет данных об оценках разных продуктов, поэтому Лаборатория наполнила таблицу случайными значениями:
=RANDBETWEEN($B2*0,7*100;IF(($B2*1,3)>5;500;$B2*1,3*100))/100
Искать логику и закономерности в таких данных как минимум странно :-) Попробую найти недостающую информацию.
Спрашиваю техподдержку Банков.ру, почему переключатель продуктов не меняет рейтинг. Отвечают:
Добрый день! Эти переключатели добавляют в рейтинг столбец с информацией о количестве отзывов по данному виду продуктов. Рейтинг один и не пересчитывается от продукта к продукту, однако в планах на будущее этот функционал есть.
Нет так нет.
Лаборатория приготовила данные с точностью до года, а на Банках.ру их можно смотреть по дням. Хочется скачать более полную информацию и сравнить.
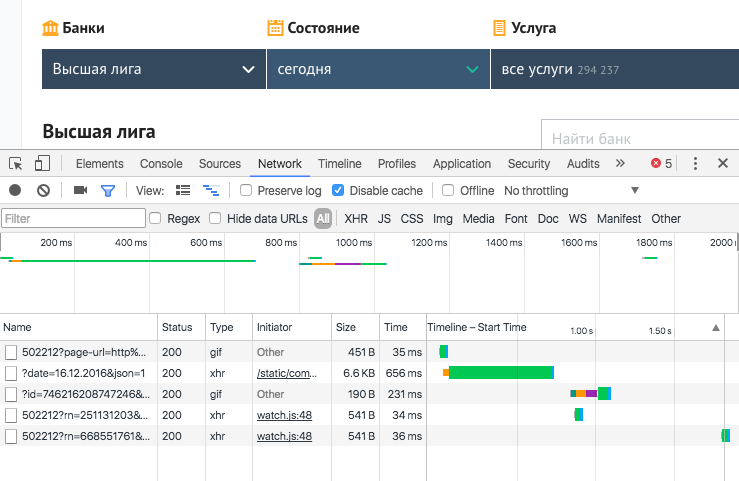
Ищу данные на Банках.ру. Смотрю, что дольше грузится при запросе:

Самая длинная зелёная полосочка — самый тяжёлый файл. Он-то нам и нужен
Открываю самый большой файл — ура, это и есть наш JSON. В нём данные о выбранной лиге в выбранный день.
Ограничусь «высшей лигой», то есть пятьюдесятью банками с наибольшим количеством зачтённых отзывов за последние 365 дней. Перебираю все недели с 2005 по 2017 гг., для каждой скачиваю .json.
./date-iterator.sh 01.01.2005 01.01.2017 | xargs -I '$' wget 'www.banki.ru/services/responses/?mode=first&date=$&json=1'
date-iterator.sh:
#!/bin/bash
currentDateTs=$(date -j -f "%d.%m.%Y" $1 "+%s")
endDateTs=$(date -j -f "%d.%m.%Y" $2 "+%s")
offset=86400*7
while [ "$currentDateTs" -le "$endDateTs" ]
do
date=$(date -j -f "%s" $currentDateTs "+%d.%m.%Y")
echo $date
currentDateTs=$(($currentDateTs+$offset))
done
Склеиваю в один файл:
cat index* >> banki.json
В виме удаляю лишнее. Делаю уменьшенную версию файла для быстрых тестов. Для этого оставляю только каждую сотую строку:
awk 'NR == 1 || NR % 100 == 0' banki.json > banki_s2.json
Готово!
Поиск историй и закономерностей
Придумываю, какие данные выбрать и как их показать.
Из подкаста Дата Сториз узнал про Табло, пробую визуализировать в нём.
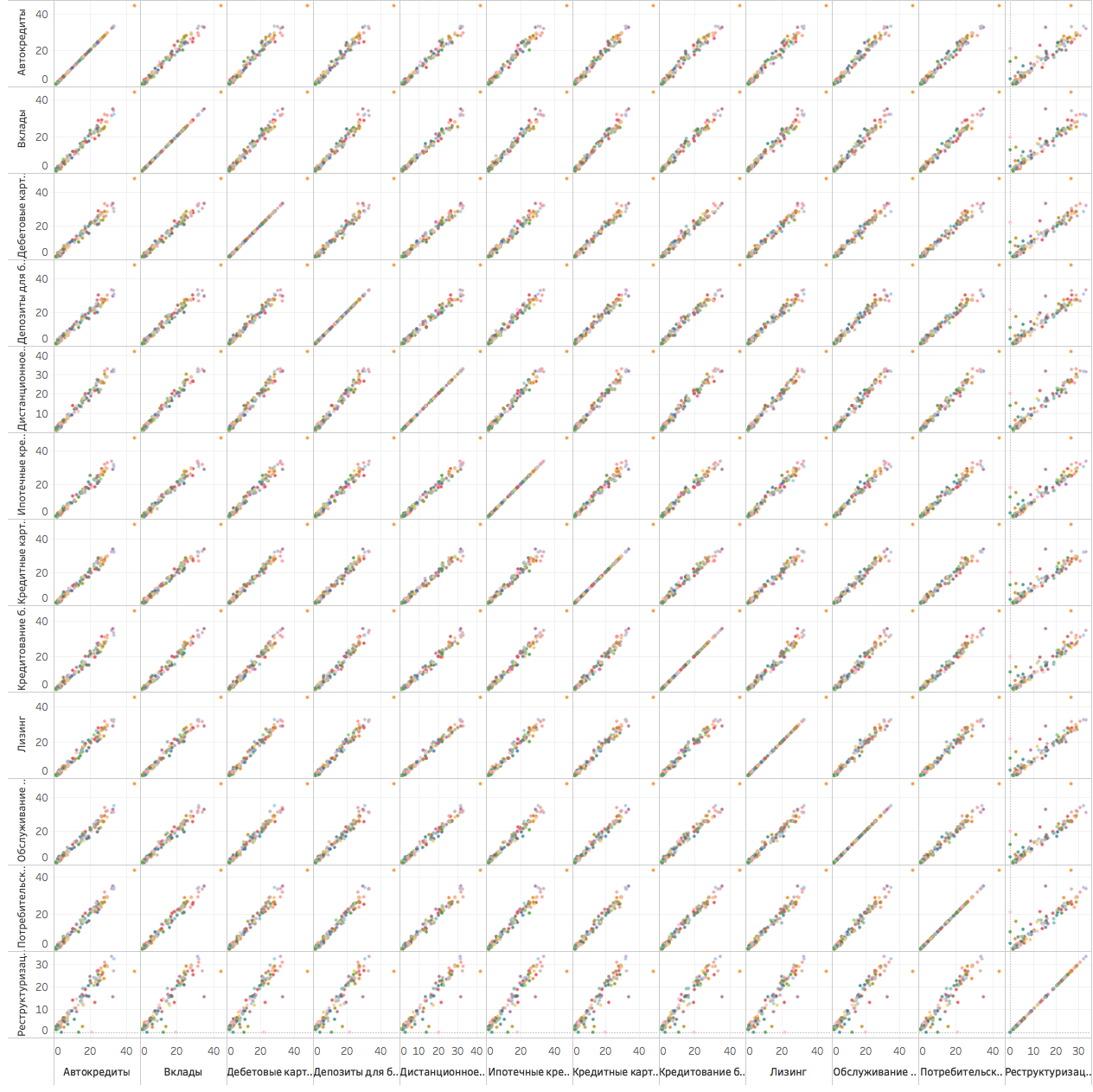
Вот, например, взаимозависимость количества оценок по разным продуктам. Каждая точка — банк в момент времени. Видно, что по перекредитованию отзывов меньше, чем по другим продуктам.

Взаимозависимость количества оценок по разным продуктам
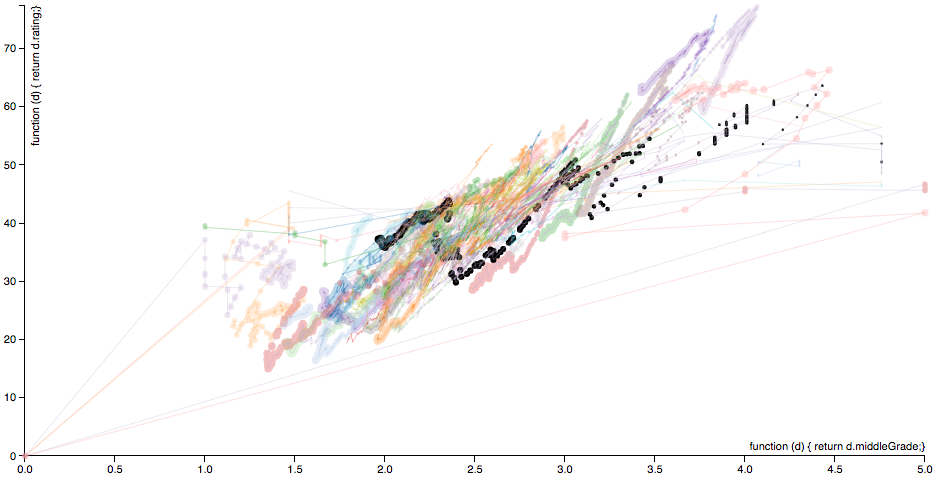
Хочется ещё проверить зависимость рейтинга и средней оценки от времени. Делаю черновую диаграмму из червяков. Видна линейная зависимость между величинами, но есть и отклонения. Например, рейтинг Совкомбанка в 2015 году растёт, хотя средняя оценка не меняется:

У Совкомбанка в 2015 году растёт рейтинг, но не средняя оценка
Это возможно, потому что рейтинг учитывает устаревание отзывов. Возможно, Совкомбанк в 2015 г. получил много свежих двоек и троек, которые не повлияли на среднюю оценку, но подняли рейтинг.
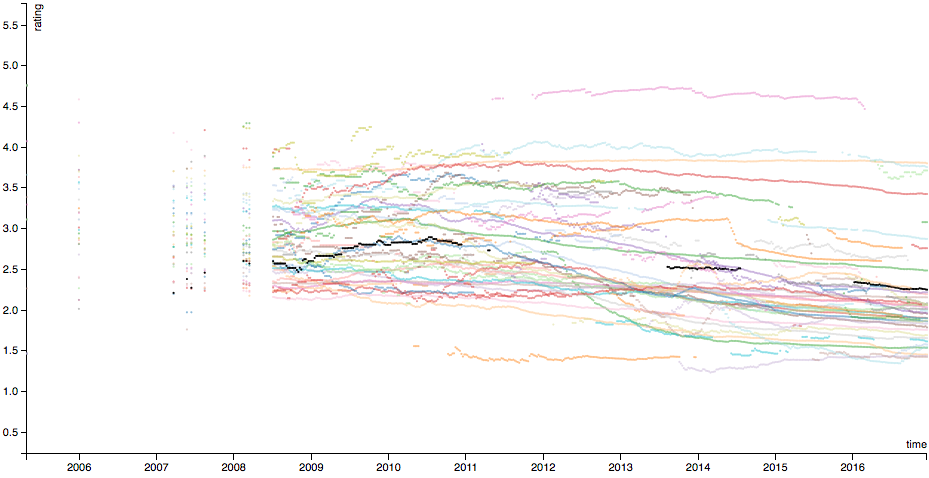
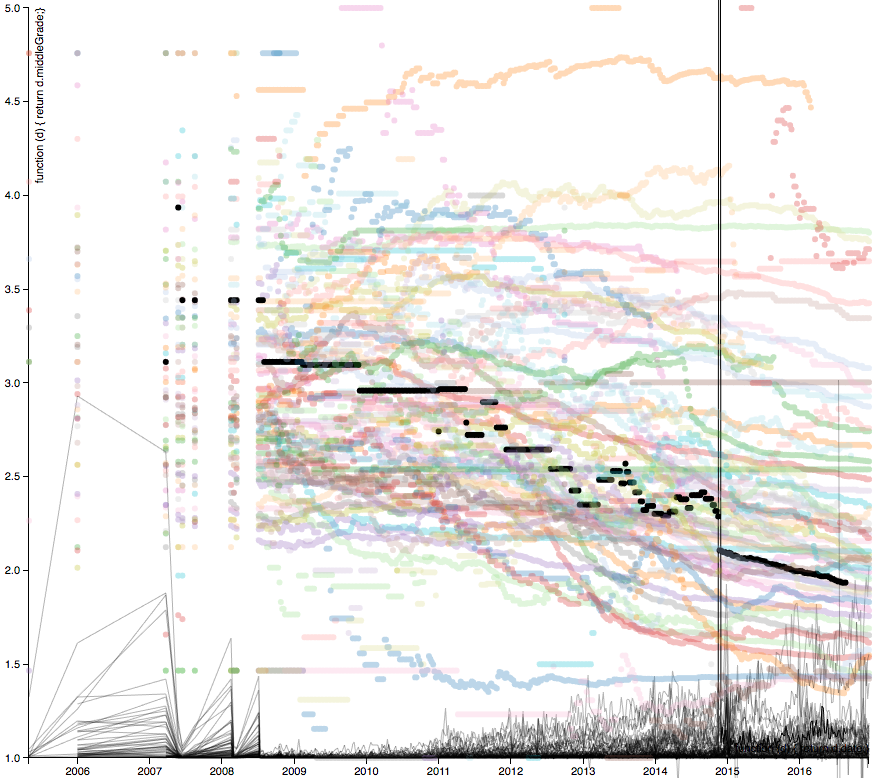
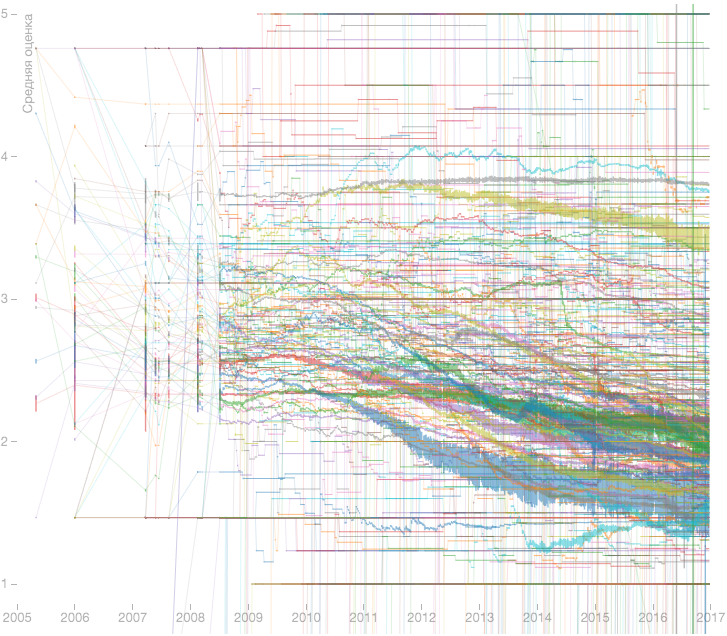
История не вырисовывается. Возвращаюсь к графику зависимости средней оценки от времени.

В графиках дыры: вертикальные белые полосы и разрывы отдельных графиков
В графиках дыры двух типов. Есть белые полосы, в эти периоды нет данных ни об одном банке. Даже на Банках.ру эти даты не работают:

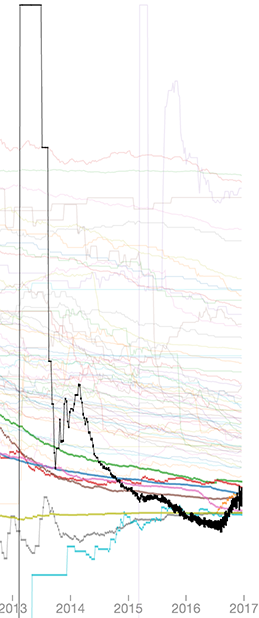
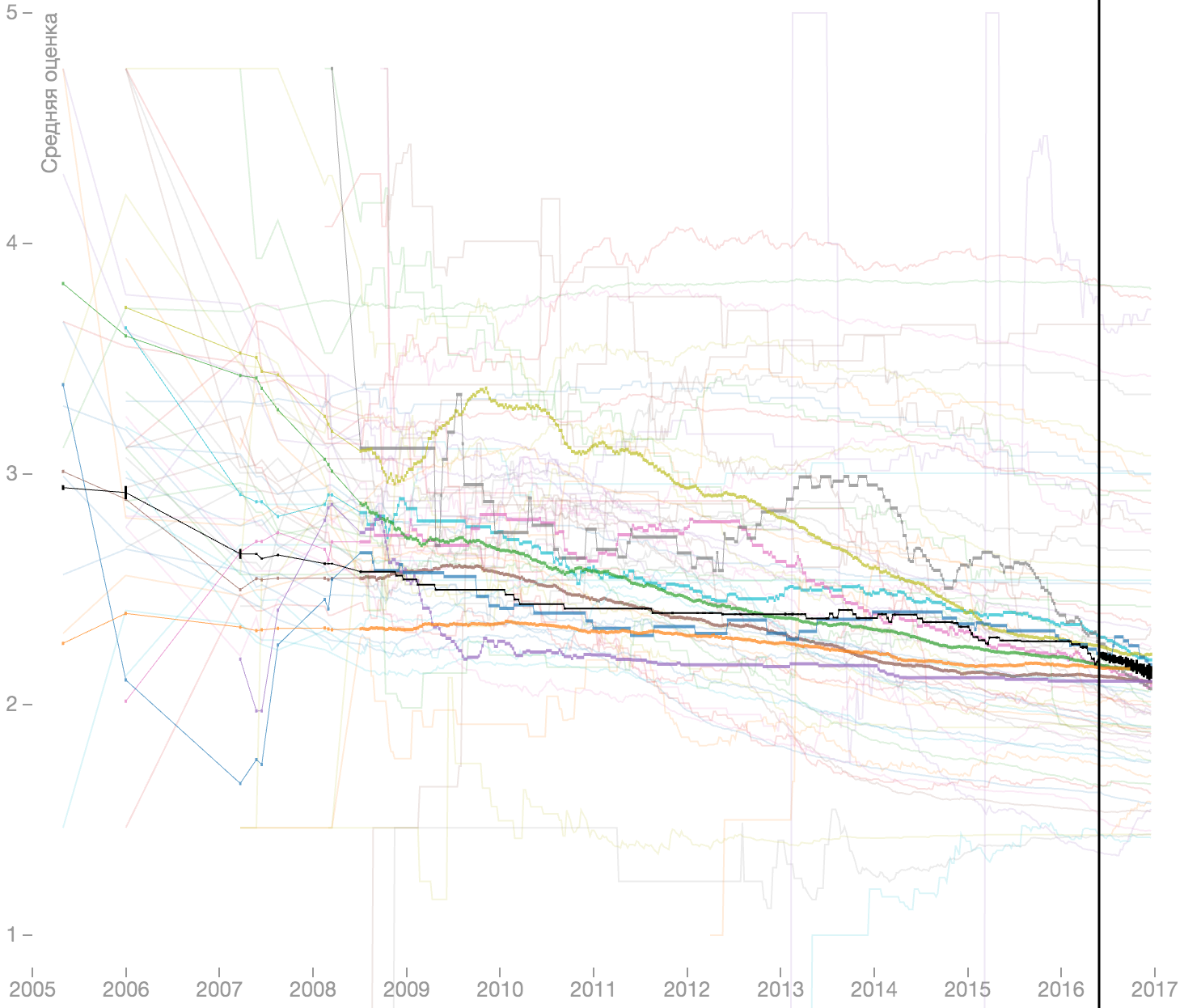
Ещё есть пробелы в данных отдельных банков, например, Банка «Санкт-Петербург» (выделен чёрным). Эти дыры появляются, появляются, когда банк вылетает из высшей лиги. Информация о нём есть, но в других лигах.
Скачиваю оставшиеся лиги и «заклеиваю» разрывы.
banki-data-downloading.gif Каждая лига грузится 10 минут, поэтому скачиваю параллельно
Из других лиг пришли новые банки, отфильтровываю их джаваскриптом.
Графики оценок
Хочу показать, как менялись оценки продуктов с течением времени. Для этого надо знать, как они вычисляются. Например, если общая оценка — среднее значение оценок по разным продуктам, то можно показать, как она из них складывается:

Вверху графики всех банков. Выбрали один — видим внизу оценки продуктов
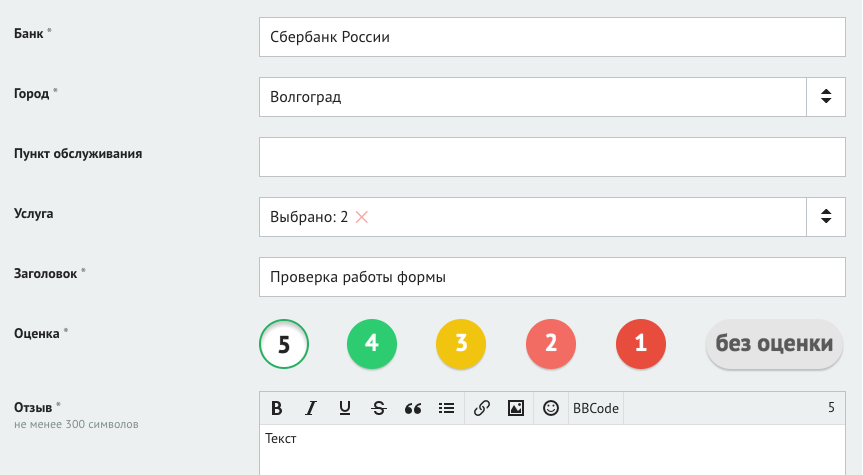
В методике расчёта рейтинга о продуктах не говорится. Иду на сайт и пишу тестовый отзыв.

При написании отзыва на Банках.ру люди выбирают от 0 до 12 продуктов
Можно выбрать оценку от 1 до 5 и любое количество оцениваемых продуктов. Значит, оценки продуктов нельзя складывать между собой, стримграф будет бессмысленным. Нарисую линиями:

Показываю оценки продуктов линями, а не стримграфом
Динамика отзывов
Средняя оценка не поможет выбрать банк, если неизвестно, сколько человек проголосовало. Наплывы отзывов могут говорить косяках в работе банка. Строю графики количества отзывов:

Аномалия Ханты-Мансийского банка: под новый год он получил 2000 отзывов
Сразу вижу аномалии. Тач Банк в первую же неделю собрал 300 негативных отзывов. А Ханты-Мансийский банк Открытие под Новый год получил 2000 отзывов, что уменьшило его оценку на четверть балла.
У некоторых банков число отзывов иногда уменьшается. Или глюк, или читерство, или функционал, про который я не знаю. Спрашиваю у поддержки: «Я запутался и не могу разобраться в логике народного рейтинга. Буду благодарен, если поможете: что должно произойти, чтобы у банка уменьшилось количество полученных отзывов? Как, например, у ОТП Банка 13 июля 2016 г». Отвечают:
Летом 2016 года были разъединены ветки ОТП Банка и Тач Банка. В связи с этим отзывы по Тач Банку мигрировали из ветки ОТП.
О, как! Не задумывался о таком. Значит, и резкие приросты отзывов — не обязательно читерство. Здорово бы показать на графике, как банки разъединяются и сливаются, но в эту итерацию не успею.
Скачки графиков после «белых дыр» говорят о том, что сайт Банки.ру в это время работал и люди писали отзывы.
Если у банка мало отзывов, каждый новый резко меняет среднюю оценку, график ступенчатый. С ростом числа рецензий скачки исчезают и график становится плавным.
Выбор банковских продуктов
Мне, как представителю целевой аудитории, интересно знать оценки банков по вкладам. Спрашиваю у знакомого экономиста, какие продукты будет интересно сравнить. Получаю ответ:
Физлица оценивают? Тогда нужно будет выбрать те показатели, которые им интересны: кредиты, дебетовые карты и вклады. Активы обычному потребителю ничего не скажут
Класс, сравним по трём продуктам.
Улучшение графиков
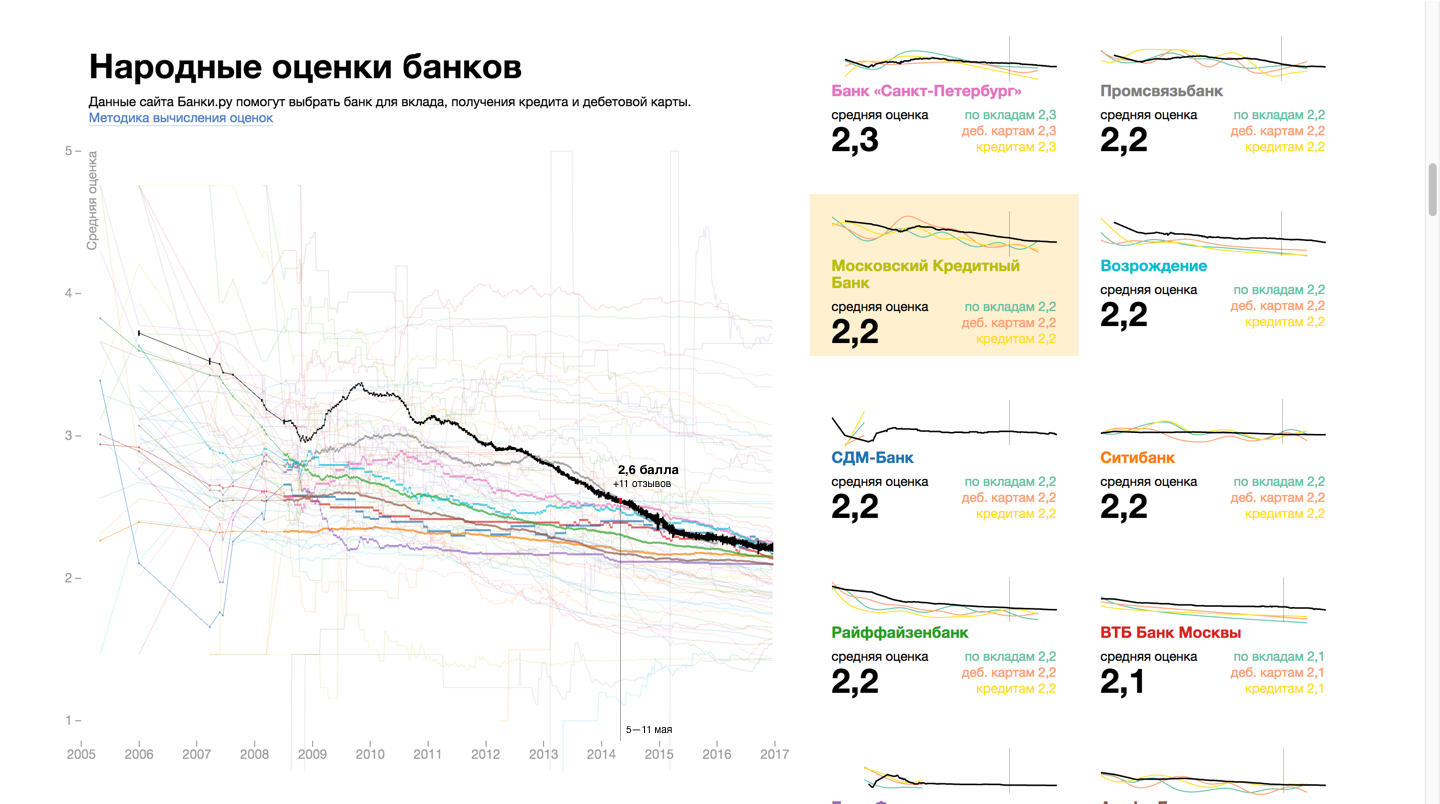
Сотня графиков — слишком много. Они скачут и путаются, выходит неразбериха. Надо показать только некоторые, но тогда пропадёт полнота картины. Проблему решает «скользящее окно»: видны все графики сразу, жирным выделены лишь те, превьюшки которых видны на экране. Показал паре испытуемых, они разобрались с этим нестандартным элементом управления без подсказок.
Клик по графику слева прокручивает правую часть экрана так, чтобы превьюшка банка попала в зону видимости.
banki-gif.gif Интерактивная визуализация народных оценок банков
Над проектом работал в гите, прохожусь по коммитам и собираю анимированную картинку меняющегося интерфейса:
banki-timelapse2.gif Таймлапс изменений интерфейса
Выводы
Сама по себе средняя оценка не может быть критерием при выборе банка. У Земского Банка твёрдая пятёрка, но всего три отзыва. Если выбирать между Тинькофф Банком и Модульбанком, то лучше остановиться на Тинькоффе, хоть и оценка у него ниже. Оценить популярность банка можно по форме графика: если отзывов мало, линия будет ступенчатой:

У Почты Банка в начале 2013 года отзывов мало, график ступенчатый. В 2015 году их становится больше и ступеньки сглаживаются.
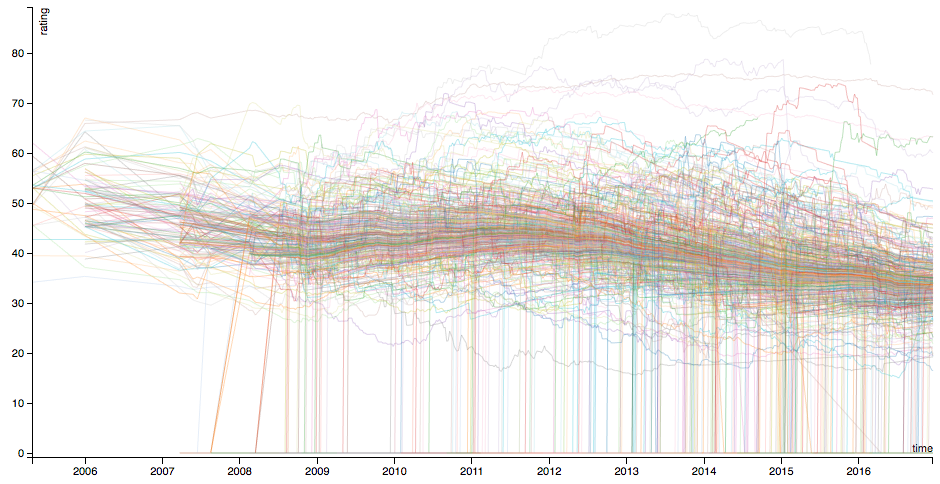
Важно знать не только среднюю оценку, но и количество оценок и их актуальность. Эту проблему решает рейтинг.

Рейтинг учитывает устаревание оценок, поэтому график плавнее, распределение ближе к гауссову
Такое ощущение, что алгоритм расчёта рейтинга со временем меняется. Со временем он «подтягивает» все банки к некоторому значению, но значение это от года к году разное. Хочется перепроверить.
Сумма средних оценок всех банков со временем уменьшается. Может быть, банки стали хуже, или люди критичнее, или Банки.ру изменили интерфейс написания отзыва. А ещё, возможно, банки сами ставят себе хорошие оценки. С ростом популярности Банков.ру сфабрикованные отзывы тонут в настоящих и оценки опускаются.

Динамика отзывов обо всех банках
Больше всего отзывов пишут перед новым годом. Наверное, все снимают деньги, сталкиваются с очередями и уставшими сотрудниками банков. А новогодние праздники — время затишья. У Тинькофф Банка новый год меньше влияет на наплывы отзывов. Предположу, что он справляется с нагрузкой лучше других.

ВТБ Банк Москвы получал не больше десяти отзывов в неделю. 28 мая 2016 года получил четыре тысячи
Резкие скачки количества отзывов говорят о перерасчёте голосов при слиянии или разделении банков.
Планы на будущее
Первым делом — исправить ошибки:
- неправильные оценки по продуктам. Они должны показывать состояние банка на текущий день.
- Нужные графики не выделяются, пока не поскроллишь.
Вторым делом — доработать интерфейс:
- добавить возможность сравнить банки. Нажимаю на банк — он залипает и остаётся чёрным, даже когда я убираю с него мышку.
- Расширить зону клика у графиков. По тонкой линии сложно попасть мышкой, надо добавить более широкую прозрачную подложку.
- Сделать макет адаптивным, сейчас только на макбуке хорошо смотрится.
- Показать крутилку, пока данные грузятся.
- Добавить социальные кнопки.
- Показать бегунки. Двигаю мышку по большому графику, на ней двигается бегунок с датой, оценкой и числом отзывов. В превьюшках при этом синхронно двигаются маленькие бегунки и обновляются оценки:

Бегунки подскажут, что толщина линии означает количество отзывов
Идеи на будущее:
- заменить случайные значения оценок продуктов на настоящие. Я их нашёл, скачал, но ещё не распарсил.
- Сделать рейтинги по продуктам, добавить переключатель для выбора нужного продукта.
- Показать, сколько и каких оценок банк получил на каждой неделе. Для этого раскрасить червяков: красный пиксель — отзыв с одним баллом, зелёный — с пятью.
- Показать разъединения и поглощения банков. Автоматизировать поиск таких банков сравнением приростов рейтинга.
- Проверить правильность рейтинга Банков.ру, пересчитав оценки банков в рейтинг по их формуле. Сравнить графики.
- Из текстов отзывов сделать динамическое облако тегов. Навёл мышку на банк и читаешь, что про него чаще пишут. Например, «очереди», «нет банкоматов» и пр.
- Написать серверное приложение, которое будет регулярно скачивать свежие данные с Банков.ру.
Ещё можно сделать визуализацию, где атомы — отзывы, а не банки. Можно будет сравнить карты отзывов для разных банков и продуктов, могут обнаружиться любопытные истории и закономерности.
Как сконцентрироваться, если ну никак
Я отвекаюсь. Когда делаю макет, то и дело возникнет соблазн навести порядок в документе или поискать очередной плагин для скетча. В итоге на второстепенную задачу уходит время, а главную доделываю ночью.
Вдохновился советами Людвига и решил поэкспериментировать: каждую пару минут напоминать себе о задаче. Пока гуглил диктофон с циклическим воспроизведением, придумал вариант получше.
Например, хочу сделать два варианта калькулятора облигаций. Открываю маковский родной терминал и пишу:
while true
do
say Сделаю два варианта калькулятора
sleep 120
done
Каждый раз, когда слышу эту фразу, перепроверяю, тем ли занимаюсь. Первый день тестирую, полёт нормальный. Работаю удалённо, поэтому коллегам ничего не надо объяснять :–)
Кнопки «открыть» и «закрыть» в лифте
Я часто путал кнопки в лифте. Хочу подождать опаздывающего человека и по-ошибке зажимаю его дверями. И не я один косячу, та же проблема у Романа Камушкена и Сергея Асанова. Ребята решали проблему дизайном. Но реальность не поспевает за полётом дизайнерской мысли, и я придумал запоминалку:

Закатываешь в лифт велосипед? Ждёшь бегущую девушку? Не жми на Ж, не то будет Ж.
Версионирование файлов скетча (в процессе)
На работе стоит задача организовать совместную работу с файлами скетча.
Статьи:
- A successful Sketch collaborative model — хранят файлы в общей папке или облачном хранилище. Имитируют работу гита: называют файлы по соглашению. Даже бранчи имитируют: клонируют файлы, добавляют новые фичи и переносят обновления в исходный файл вручную. Этот подход — первое, что приходит в голову, но объединять файлы на глазок — грустно.
- Sketch App: How to Share Artboards with Your Team — обзор плагинов для обмена скеч-файлами. Совсем не то.
- Yes, Designers can use git too! — статья про плагин гита, который упрощает сравнение версий файлов скетча. Гораздо лучше, чем на глазок! Но не решает проблему автоматического объединения версий. В конце говорится, что есть односторонний конвертор скетча в джейсон. Наличие обратного решило бы проблему.
Инструменты:
- Фигма— векторный редактор для совместной работы над графикой. Импортирует скетч, каких-то фич не хватает, ещё не смотрел.
- Скетчтул — инструмент для сравнения скетч файлов в консоли в текстовом режиме. Это может помочь при объединении файлов вручную.
- СкетчГит — может только коммитить из интерфейса скетча, бесполезен.
- Цеплин генерирует спецификации для разработчиков. Не то.
- Апдейт: Фолио — Гит для дизайренов: скетч, фотошоп, иллюстратор. То, что надо.
Разделение скетч-файлов на кусочки:
- Sketch Import Symbols — плагин для импорта библиотеки элементов из другого файла. Нам такое поможет, если можно будет импортировать стили из кучи файлов.
- Sync Sketch Plugin — плагин, который экспортирует и импортирует стили текста в гугл-таблицу.
Мёртвые проекты
- Корал — версионирование файлов фотошопа и скетча. Проект опенсорсный, заброшен.
- Лейрволт — парсер файлов фотошопа, умер год назад.
- Пикселапс — чтобы показать коллегам файлы фотошопа, иллюстратора и файрворкса, получить комментарии, хранить историю версий. куплен Дропбоксом.
UPD: Дальнейшее применимо к 42 версии скетча.
Если бы я писал свой инструмент для совместной работы, это был бы плагин для гита.
Первая мысль — положить файлы скетча в репозиторий и коммитить как код. Но от кода их отличает структура файла: даже небольшое изменение текста меняет почти весь файл. Поэтому гит не сможет объединить изменения, внесённые двумя дизайнерами.

Структура скетч файла. Даже небольшое изменение меняет весь документ. Объединить две версии можно только вручную.
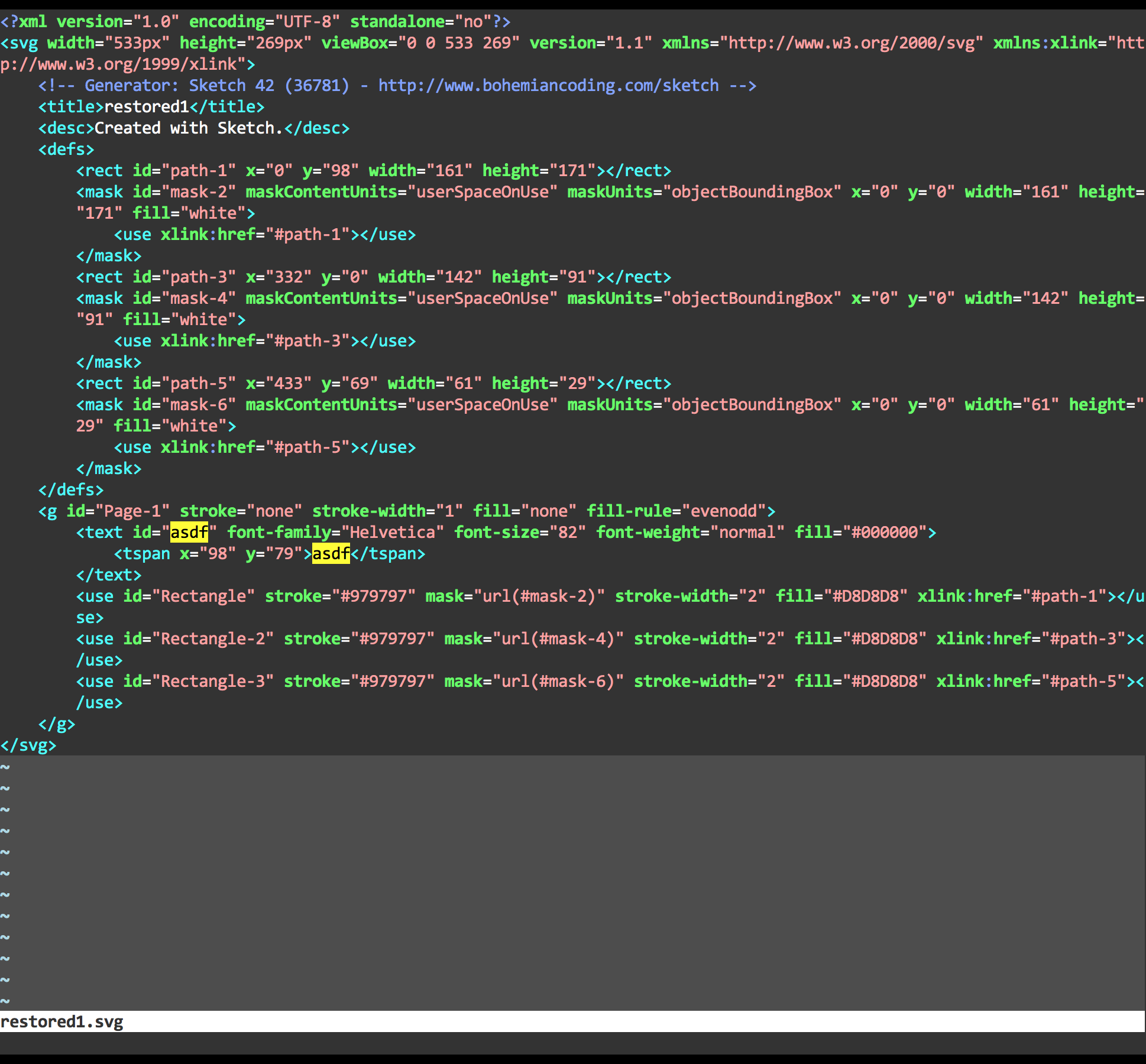
Если бы формат этих файлов был простым как СВГ, то над файлом могли бы одновременно работать несколько дизайнеров. Гит видит, что один дизайнер подвинул картинку, а другой поменял текст. Если изменения не пересекаются, гит объединяет их в один файл с правильной картинкой и текстом.

Если два дизайнера одновременно отредактирую СВГ файл, гит объединит их изменения автоматически.
Можно было бы договориться хранить все наши файлы не в скетче а в СВГ, проблема была бы решена. Но многие функции скетча будут утрачены, например, мы потеряем список стилей текста и области экспорта. То есть конвертация в СВГ будет необратимой. Не вариант.
Придётся сравнивать и объединять версии в скетче вручную. На глазок сравнивать, что изменилось, копировать и вставлять куски графики. При этом, скорее всего, будут допущены ошибки: не скопируются невидимые элементы, потеряются списки стилей текста и пр.
Выход — научиться распаковывать файлы скетча в текстовый формат и хранить их в репозитории в таком виде. Изменения должны быть обратимыми: после получения распакованных файлов из гита мы должны упаковать их обратно в скетч файл.
Смотрим формат
Cкетч хранит файлы в формате SQLite. Содержимое вытаскивается командой:
echo .dump | sqlite3 mockup.sketch > mockup.dump
Обратно конвертируем так:
cat mockup.dump | sqlite3 mockup_restored.sketch
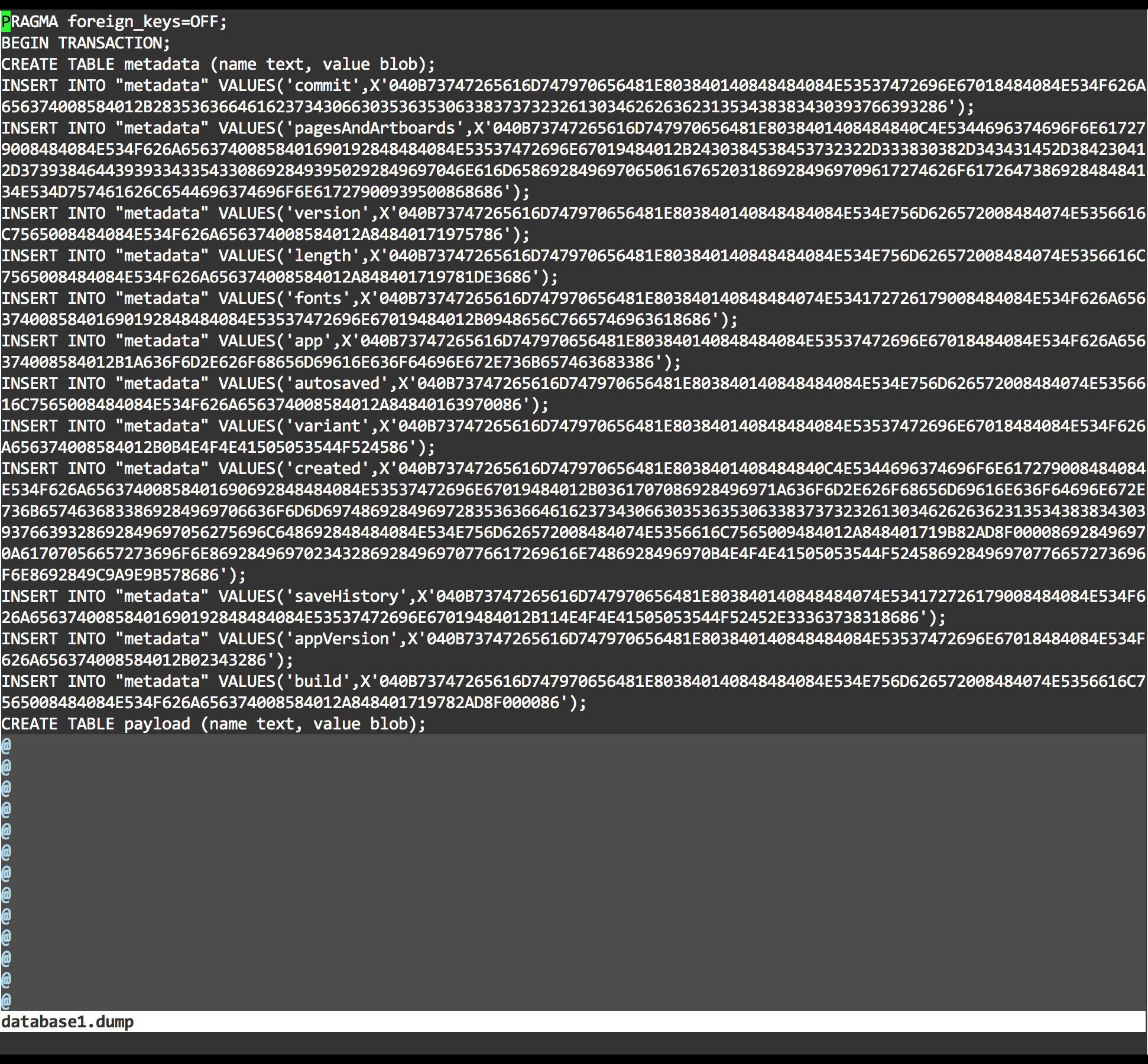
Но версионировать рано: все графические данные по-прежнему запакованы в одну строчку

Дамп скетч файла. Гит не объединит файлы автоматически, потому что всё тело документа раскидано по одной строке.
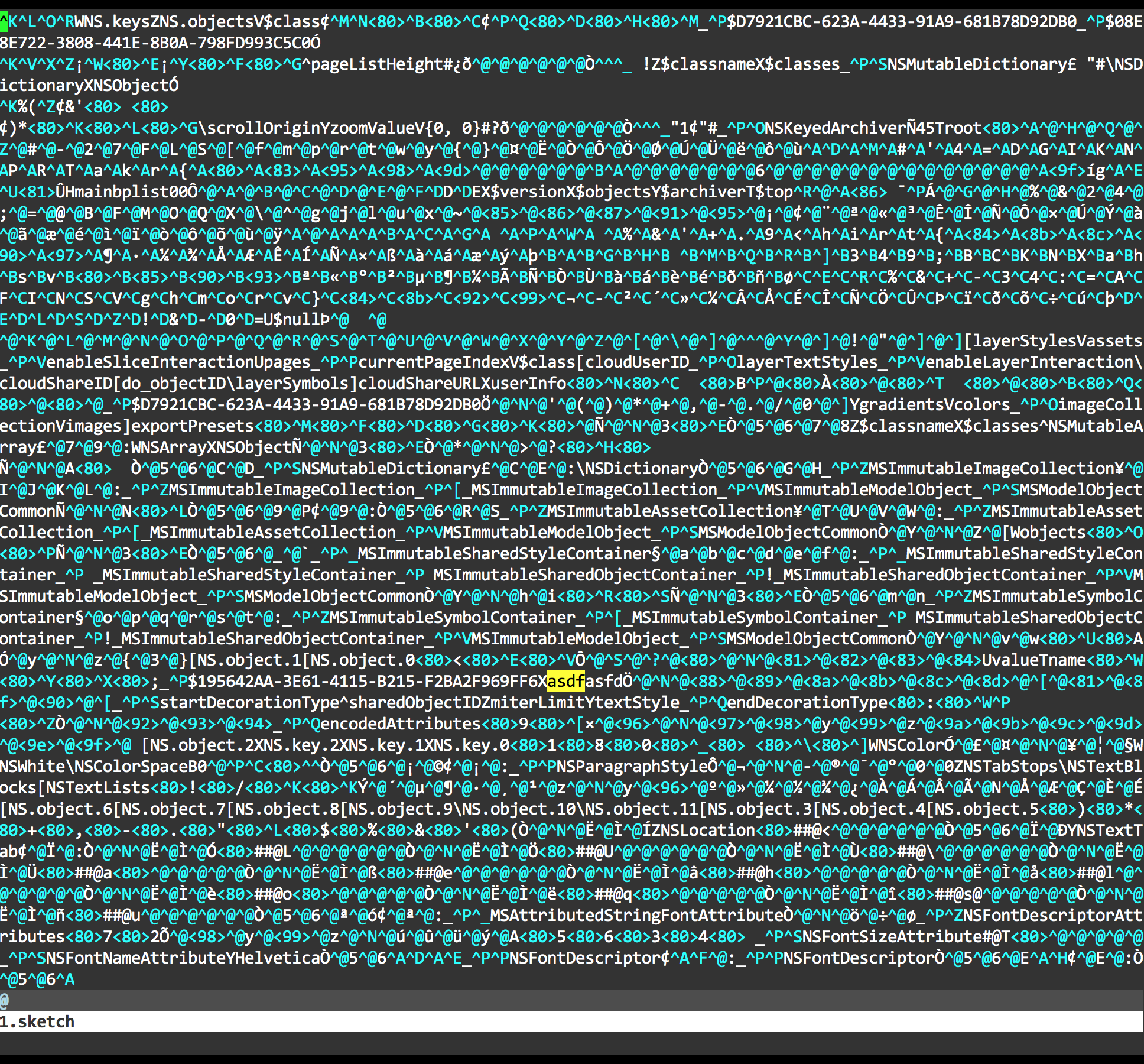
Нас интересует строчка main, это основное тело документа. В ней блоб, который можно вытащить и сохранить в отдельный файл.
Не будем использовать этот файл, проще будет вытащить блоб сразу из базы данных. Например, расширением для файрфоркса. Извлекаем блоб в файл формата bplist. Этот файл распаковывается в XML и запаковывается обратно командами
plutil -convert xml1 blob.plist
plutil -convert binary1 blob.plist
После запаковки его можно снова засунуть в исходный скетч файл. Я поменял контент текстового объекта, сработало: скетч файл открылся, строка поменялась.
Осталось автоматизировать упаковку и распаковку при коммитах и чекаутах соответственно.
Automated editing of multiple files with vim
Sometimes you need to process a heap of files, selecting them by mask or by list. It’s not common deal so I usually forget a sophisticated argdo syntax and do it manually.
But it turned out to be easy! I use mvim, but it will work to vim and vi as well.
Firstly, we open a bunch of files:
mvim filename-wildcard-1.txt filename-wildcard-2.txt filename-wildcard-3.txt
Or use a wildcard:
mvim filename-wildcard-*.txt
You will see the first file of the bunch. Now we going to make the same changes to every file using the recursive macro:
qqqto emptyqregister. If you won’t the previous macro fromqregister will run on step 5.qqto start recording the macro.- Do something to file. For example, remove first line with
dd. - Hummer out
:w | nto write the file and to move to the next one. - Hit
@qto run current macro recursively. There’s a trick! On step 1. we’ve cleared the q register and nothing will happen. But after 6 step macro will be written intoqregister and run in this place on the next run. qto stop writing macro.@qto run the macro. It will run untill@qcommand and then run itself.
Macro runs itself untill it bumps into a last file. Notification will appear. Done!
Структура сайта на Джекиле
Расскажу, как устроены сайты, которые я делаю на Джекиле. Не буду дублировать документацию Джекила и документацию ликвида на Шопифай и Гитхабе. Расскажу о неочевидных моментах и соглашениях, понимание которых упростит совместную разработку. Начну с общей структуры проекта, потом расскажу про некоторые пункты подробнее.
▸ _data/ — файлы yml и json, заменяют базу данных. Обычно в них хранят табличные данные
▸ _events/ — Коллекция. Название может быть любым
▸ _includes/ — Инклуды, кусочки кода для повторного использования
▸ _layouts/ — Шаблоны
▸ _posts/ — Статьи блога
▸ _sass/ — Стили
▸ _site/ — Папка с сайтом
▸ css/ — Файлы, которые SASS обработает и сложит в папку /site/css/
▸ img/ — Изображения для элементов дизайна, картинки для страниц и постов
▸ js/ — Скрипты
▸ pages/ — Страницы сайта
_config.yml — Конфигурация проекта
CNAME — Файл для привязки к доменному имени
favicon.ico
feed.xml
README.md — Заметки для администраторов сайта и коллег-разработчиков.
Коллекции
Названия коллекций всегда во множественном числе. Они описываются в файле _config.yml:
collections:
events:
output: true # генерировать ХТМЛ файлы из элементов коллекции
permalink: /:path/ # УРЛ страниц по умолчанию.
speakers:
output: true
sponsors:
output: true
permalink: /sponsors/:path/
Параметры элементов коллекций можно задать вручную для каждого. А можно ускорить процесс и задать их в настройках по умолчанию:
defaults:
-
scope:
path: "" # любой путь
values:
layout: page # все документы используют шаблон «страница», если не указан другой
-
scope:
type: events # все документы коллекции «события» используют шаблон «событие». Переменную «вес» я ввёл для управления порядком событий.
values:
layout: event
weight: 9999999
Подробнее о коллекциях в документации
Инклуды
Кусочки кода для повторного использования. Их можно использовать как функции, потому что в них можно передать переменные. Но они ничего не возвращают, только печатают текст. Чтобы результат выполнения такой функции засунуть в переменную, приходится делать так:
{% capture is_live %} <!-- Захыватываем всё содержимое тега в переменную is_live -->
{% include func/is_live.html event=e %} <!-- Передаём в инклуд переменную е. Инклуд печатает текст -->
{% endcapture %}
{% assign is_live = is_live | strip %} <!-- В тексте много пустых линий, обрезаем те, что их в начале и в конце -->
Шаблоны
В эти файлы заворачивается содержимое документов, получается ХТМЛ страница. Тег {{ content }} в шаблоне печатает содержимое документа, который его использует. Какой шаблон документу использовать, написано у документа во фронтматере. Шалоны могут использовать другие шаблоны.
Переменные
Название переменной в ликвиде состоит из строчных букв, цифр и знака _. Использование дефиса в редких случаях приводят к багам.